Texino
Texino
Adventure in style with Texino.
Adventure in style with Texino.
Adventure in style with Texino.
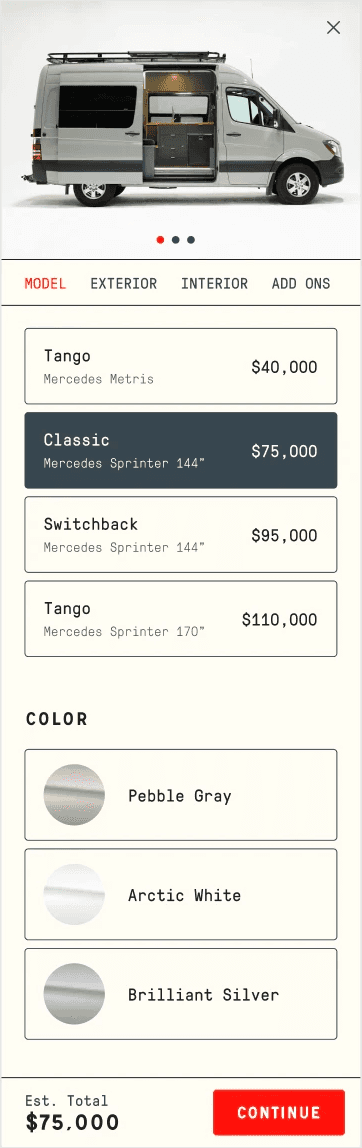
My work with Texino spanned a variety of new and existing features, including a new van customization and checkout experience, and extensive redesigns of the Rent and Trips experiences. Sweeping improvements to the core website were made as well. Through these projects I was able to not only broadly improve UX, but also elevate Texino's brand expression and add new functionality that addressed user pain points.
My work with Texino spanned a variety of new and existing features, including a new van customization and checkout experience, and extensive redesigns of the Rent and Trips experiences. Sweeping improvements to the core website were made as well. Through these projects I was able to not only broadly improve UX, but also elevate Texino's brand expression and add new functionality that addressed user pain points.
My work with Texino spanned a variety of new and existing features, including a new van customization and checkout experience, and extensive redesigns of the Rent and Trips experiences. Sweeping improvements to the core website were made as well. Through these projects I was able to not only broadly improve UX, but also elevate Texino's brand expression and add new functionality that addressed user pain points.
Role
Role
Design Lead
(Contractor)
Design Lead
(Contractor)
Services
Services
Visual Language
Design System
UI & UX Design
(Desktop & Mobile)
Content Strategy
Visual Language
Design System
UI & UX Design
(Desktop & Mobile)
Content Strategy
Collaborators
Collaborators
CEO, COO,
Rentals Manager,
Engineering,
Sales & Marketing
CEO, COO,
Rentals Manager,
Engineering,
Sales & Marketing
UX Design, UI
Design, Visual Design, Content
Strategy, Figma
Date
Date
April 2021
April 2021


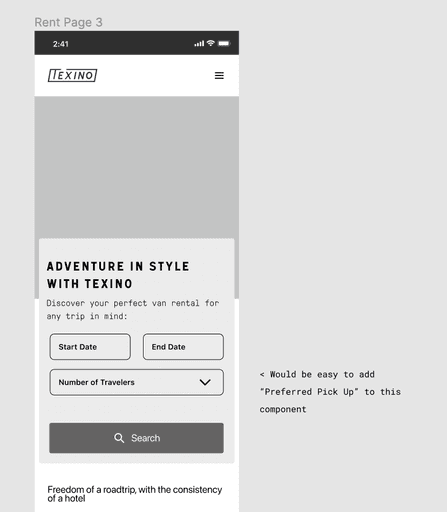
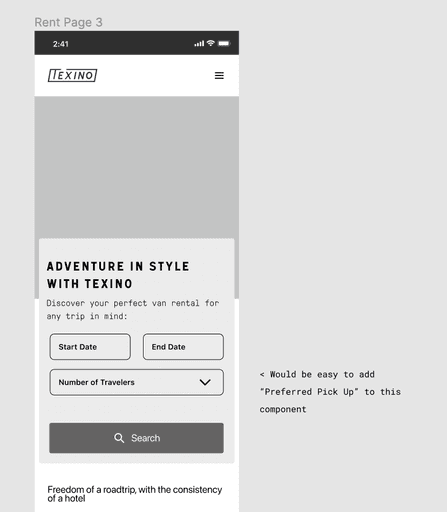
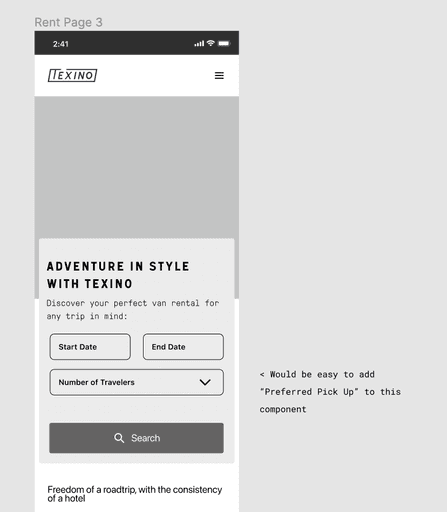
01. Strategy & Wireframes
01. Strategy & Wireframes
01. Strategy & Wireframes
My work would begin long before putting pixels to a screen in Figma. Typically I would meet with leadership and other members of the Texino team depending on the feature and content to be discussed. We would discuss overall goals for the project, sources of inspiration, and possibles paths to explore. I would draft product requirements documents and content outlines, circling back with stakeholders to validate and iterate on my thinking and flesh out the experience.
My work would begin long before putting pixels to a screen in Figma. Typically I would meet with leadership and other members of the Texino team depending on the feature and content to be discussed. We would discuss overall goals for the project, sources of inspiration, and possibles paths to explore. I would draft product requirements documents and content outlines, circling back with stakeholders to validate and iterate on my thinking and flesh out the experience.











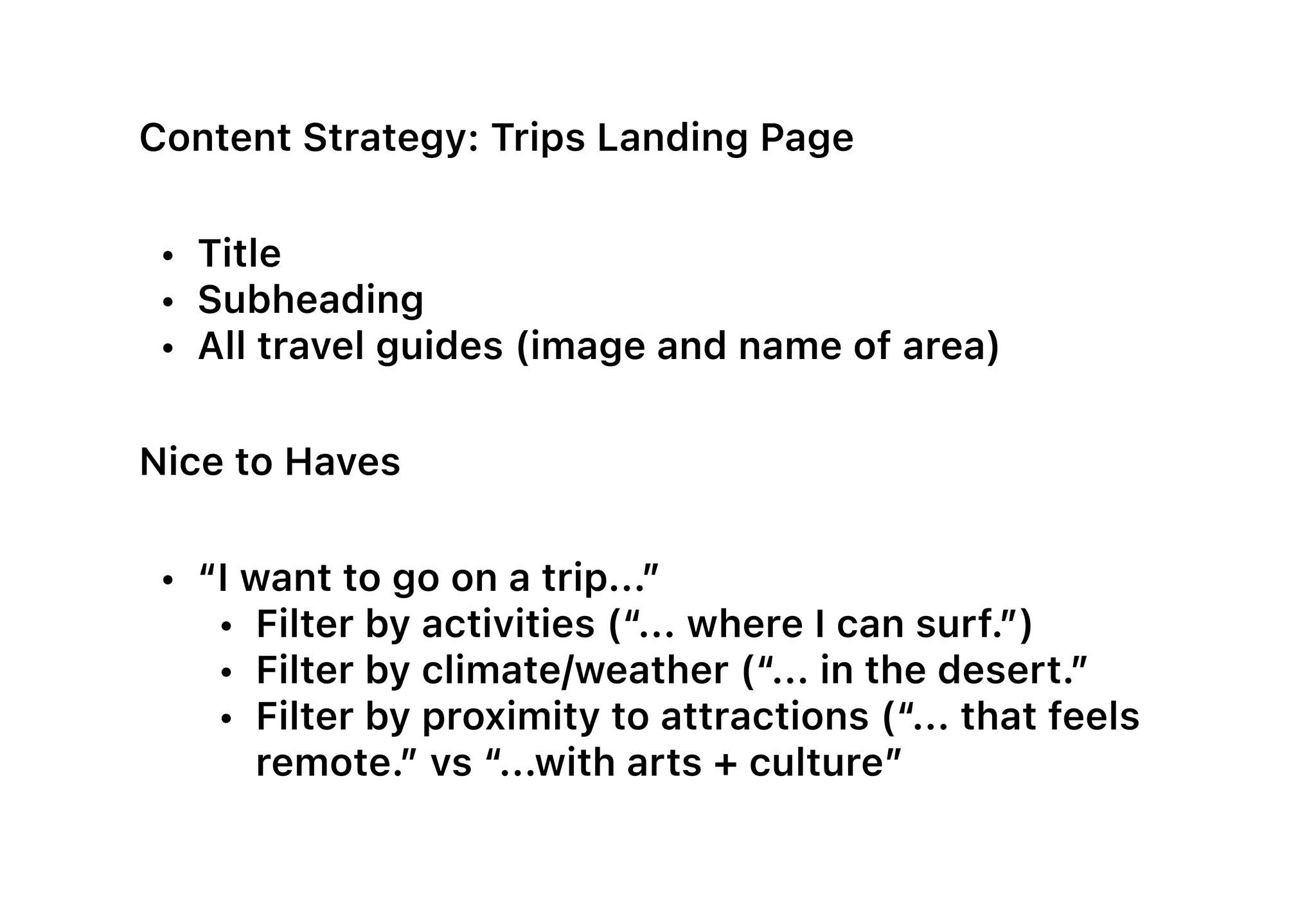
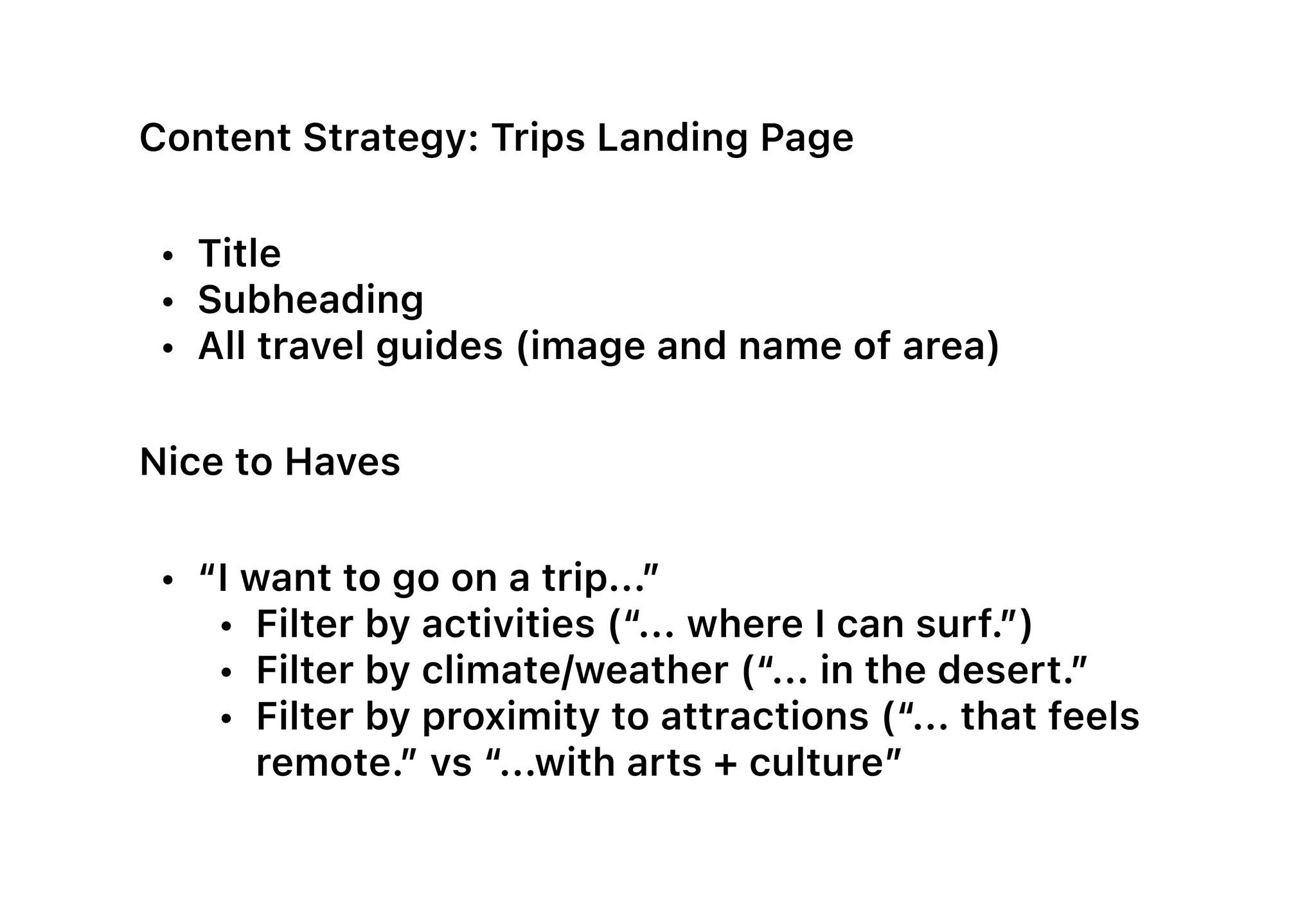
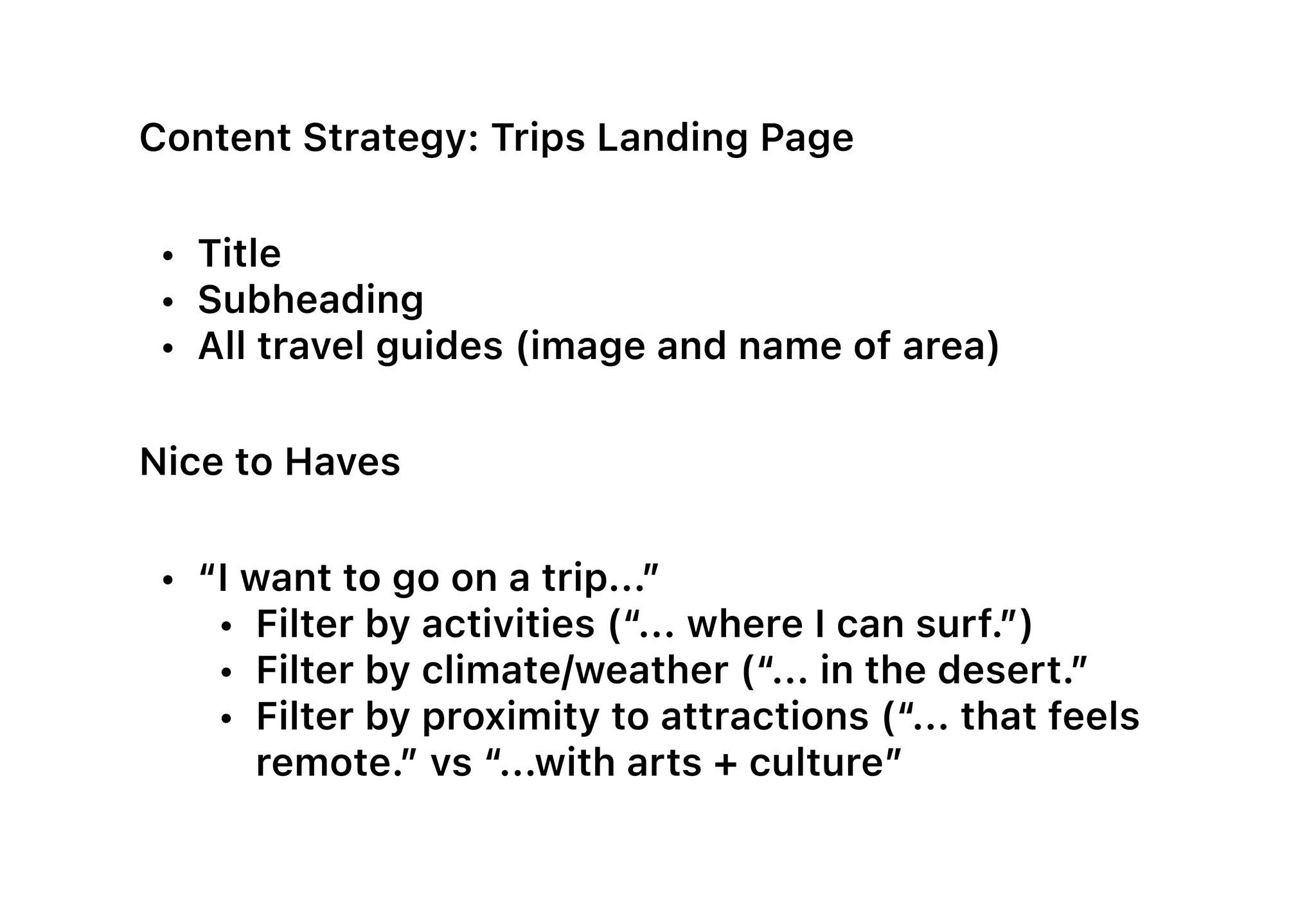
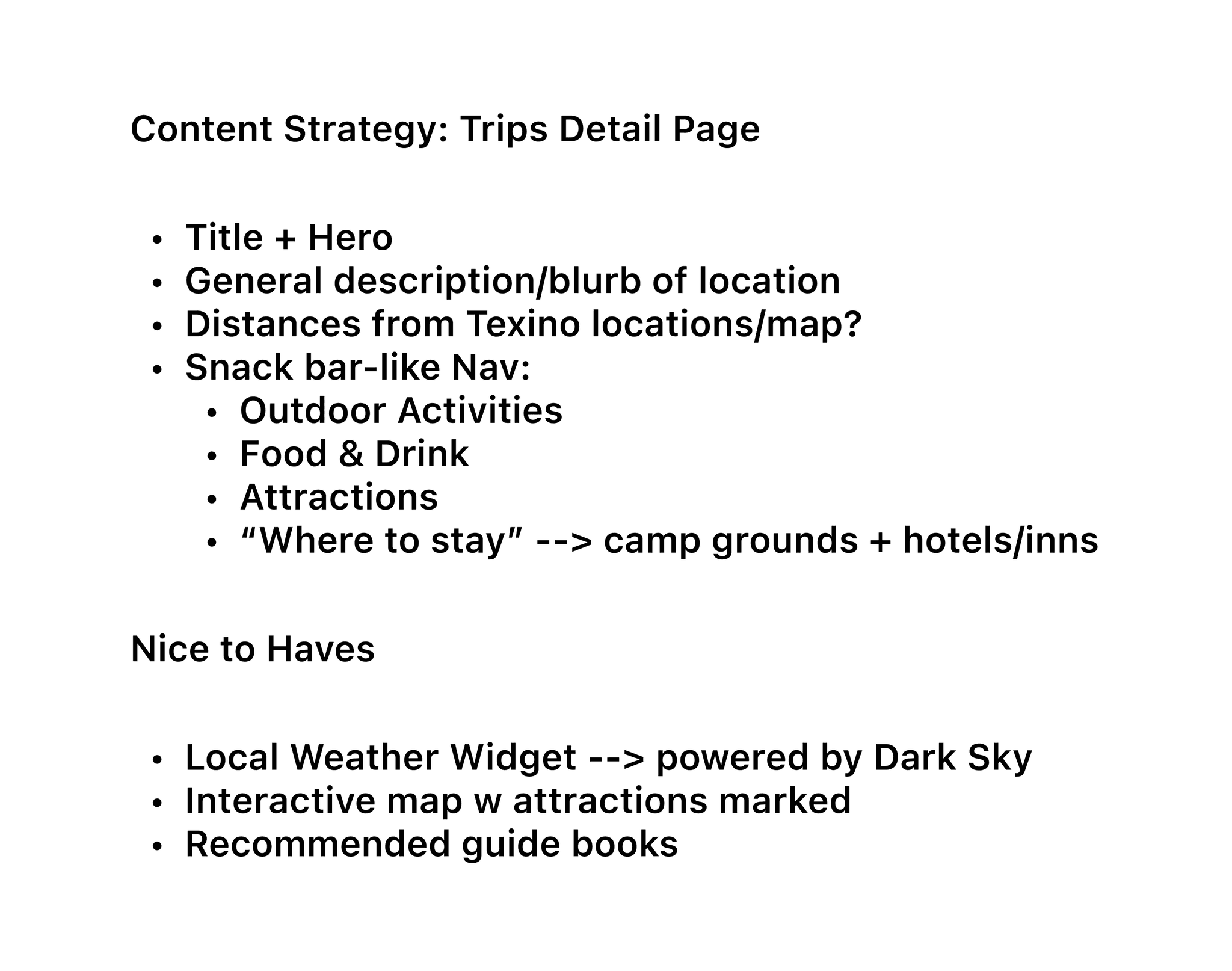
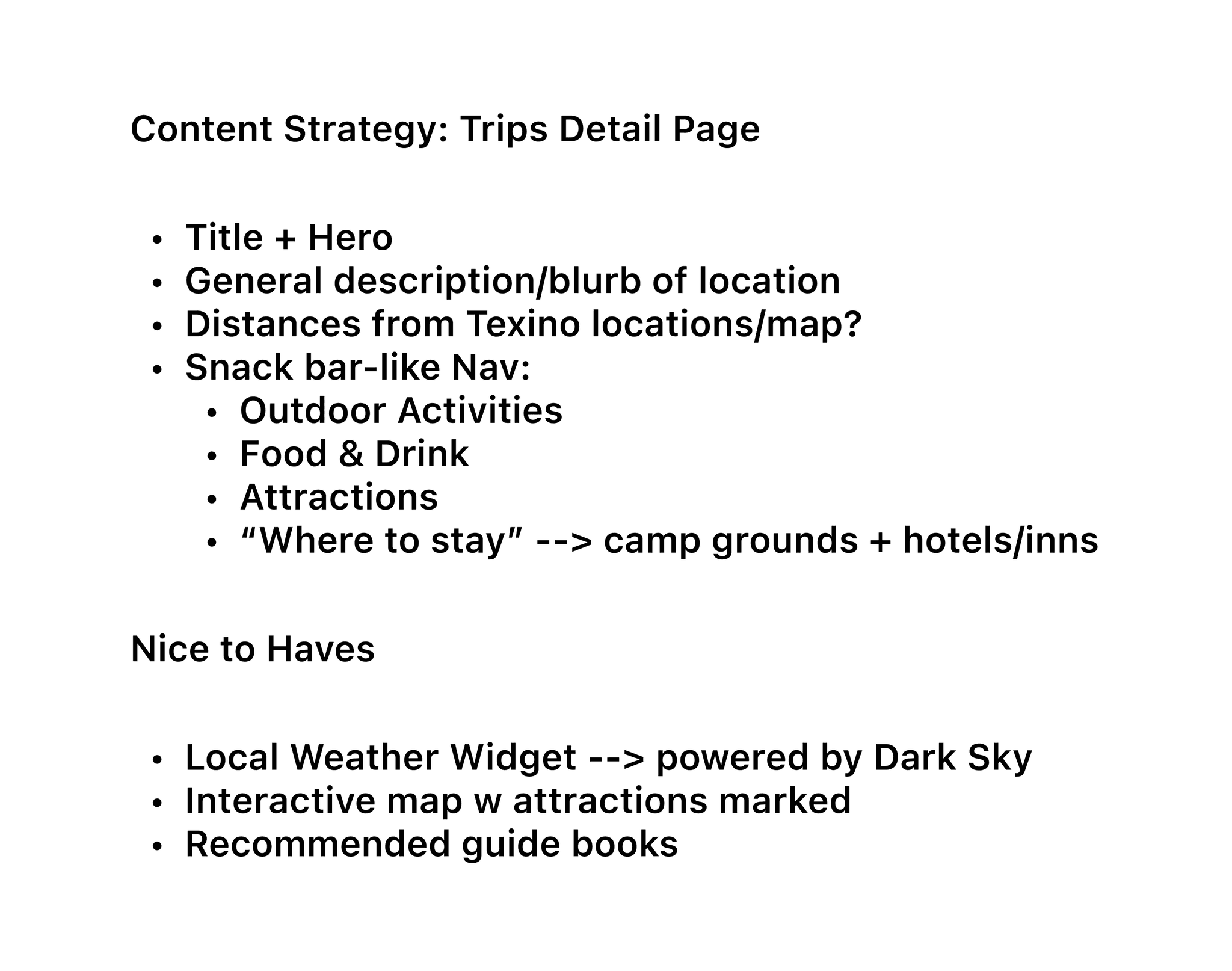
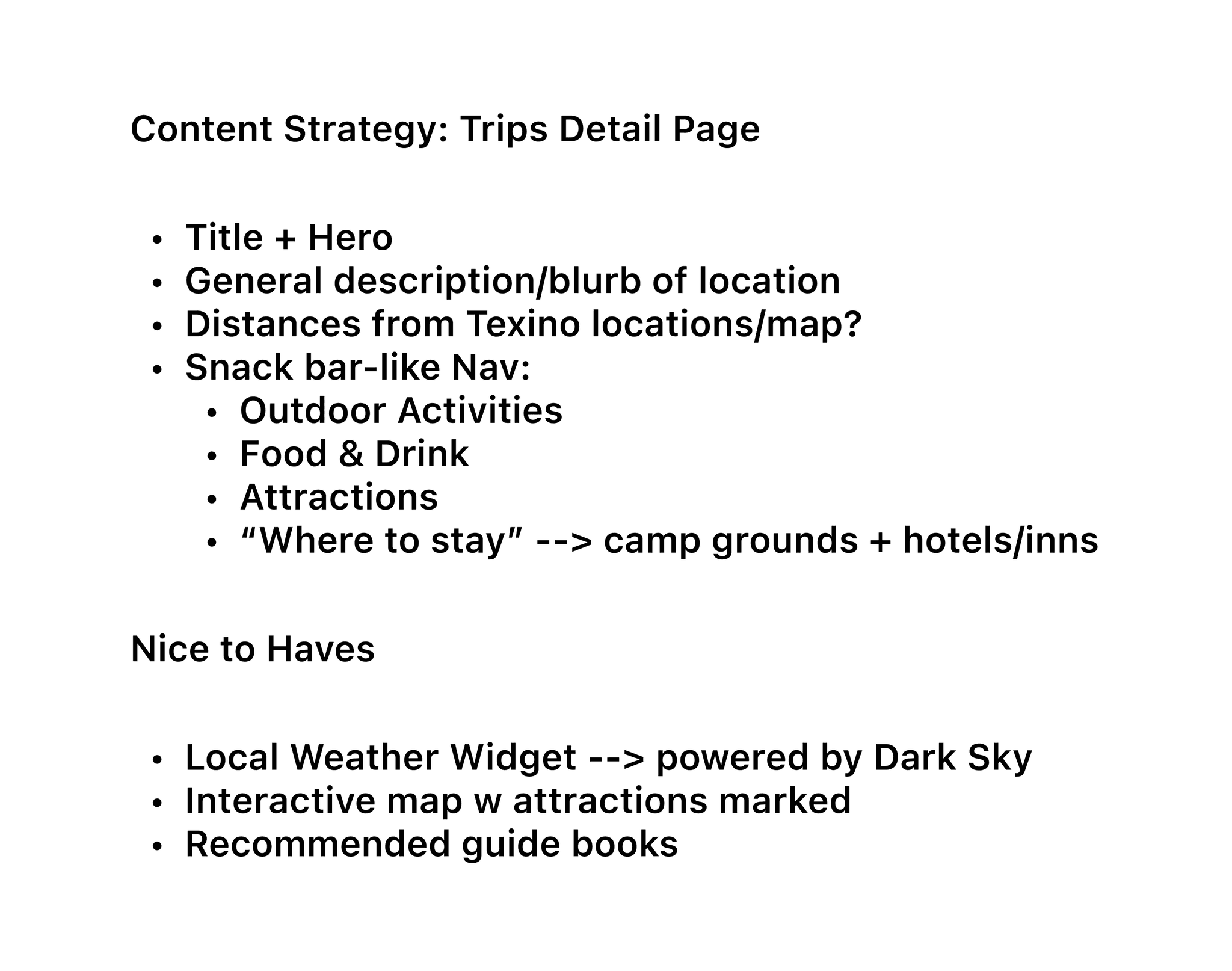
Content Outlines
Content Outlines
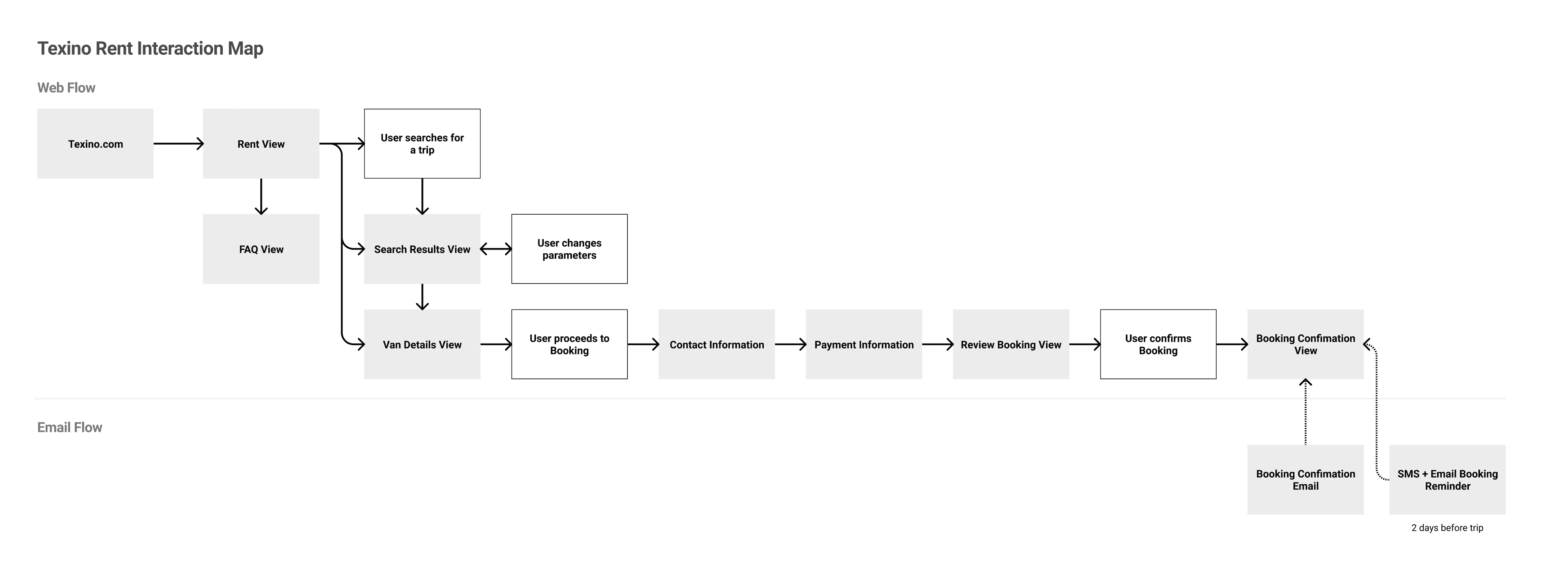
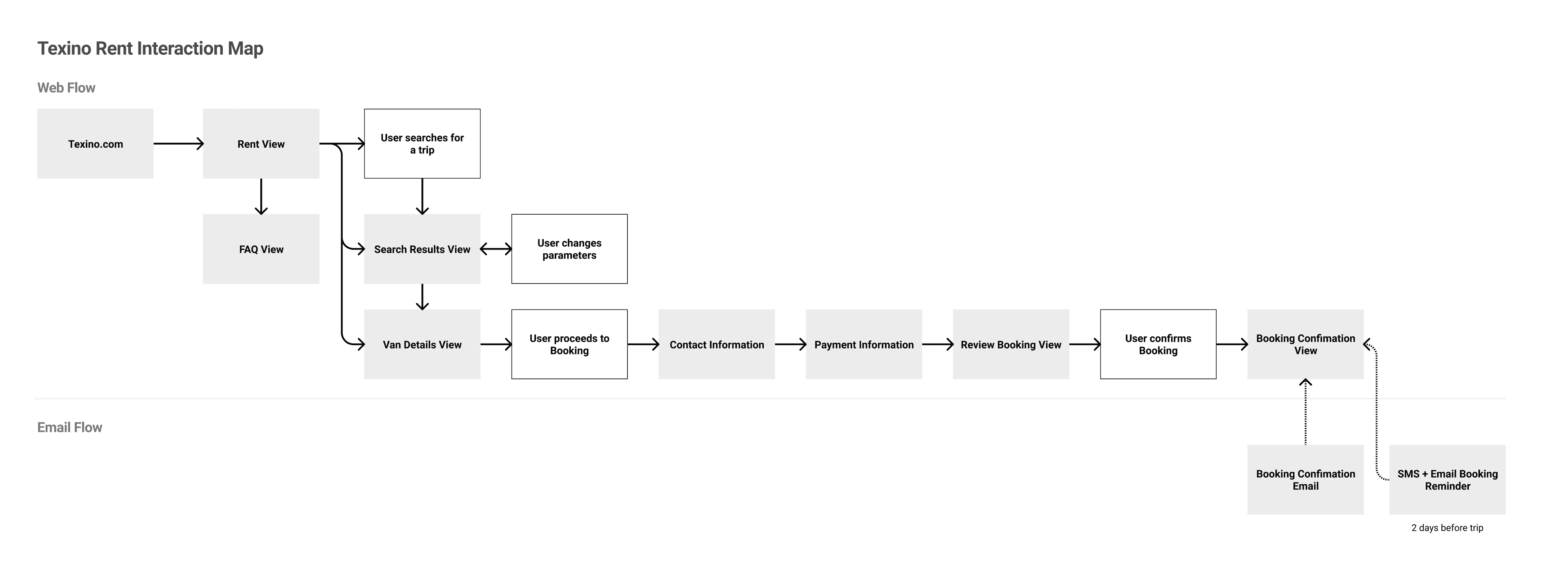
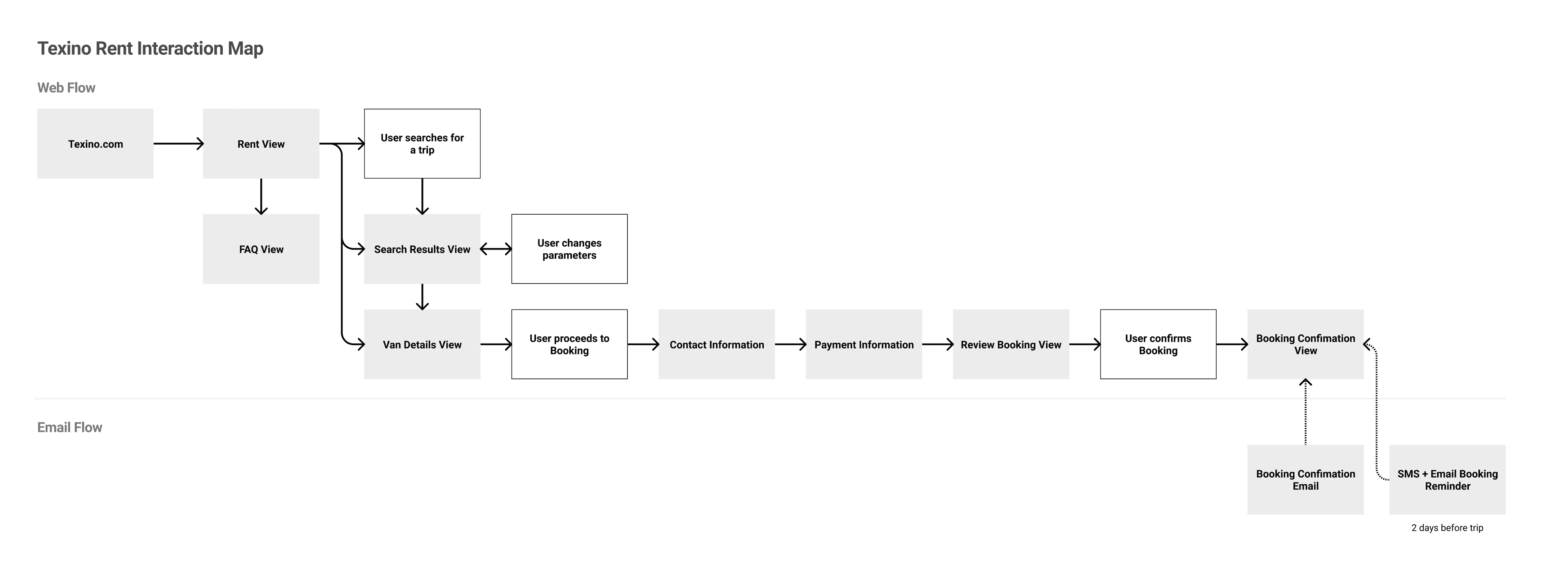
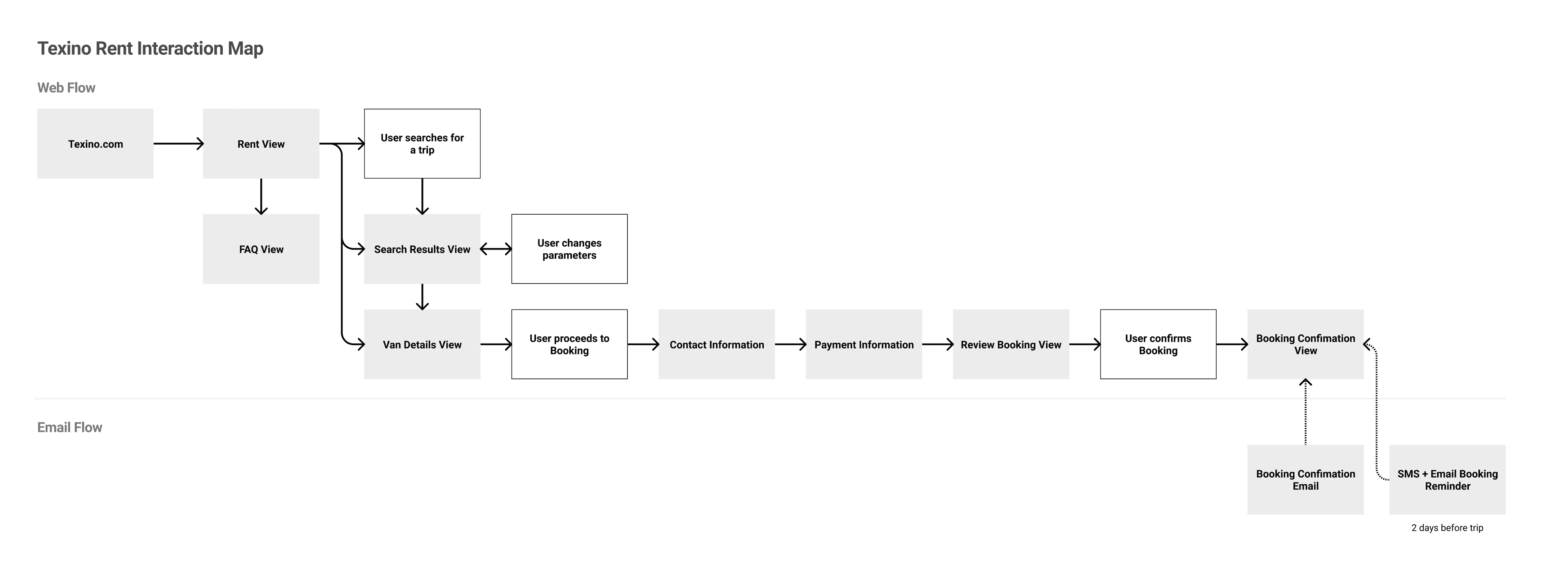
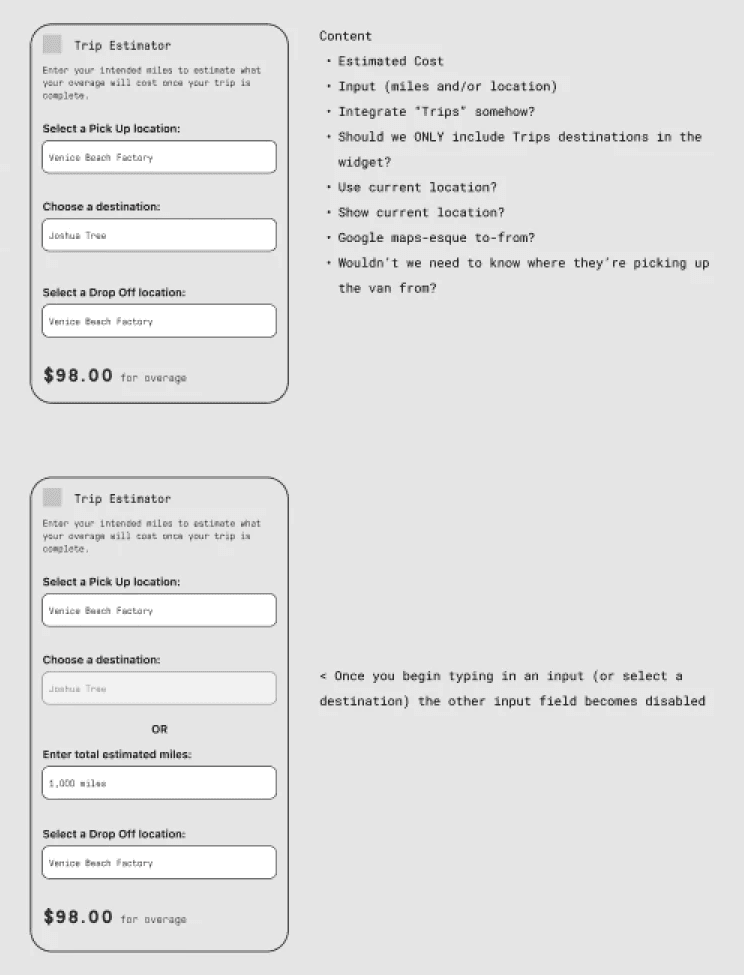
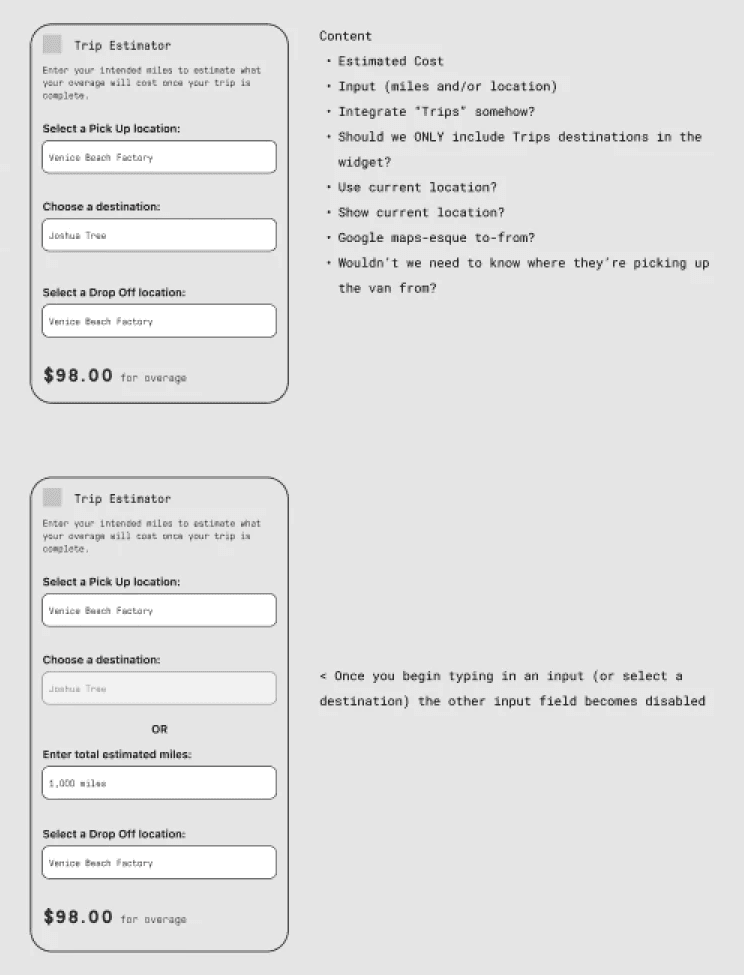
Interaction Mapping
Wireframing
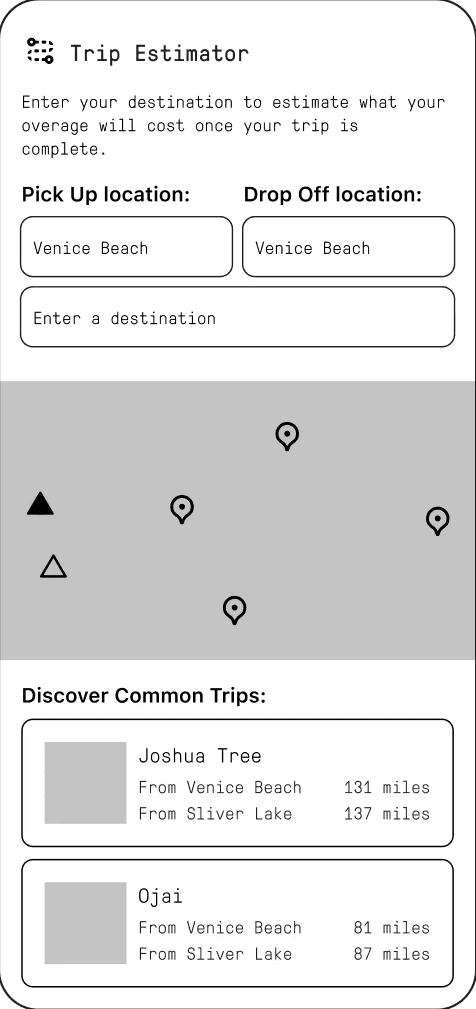
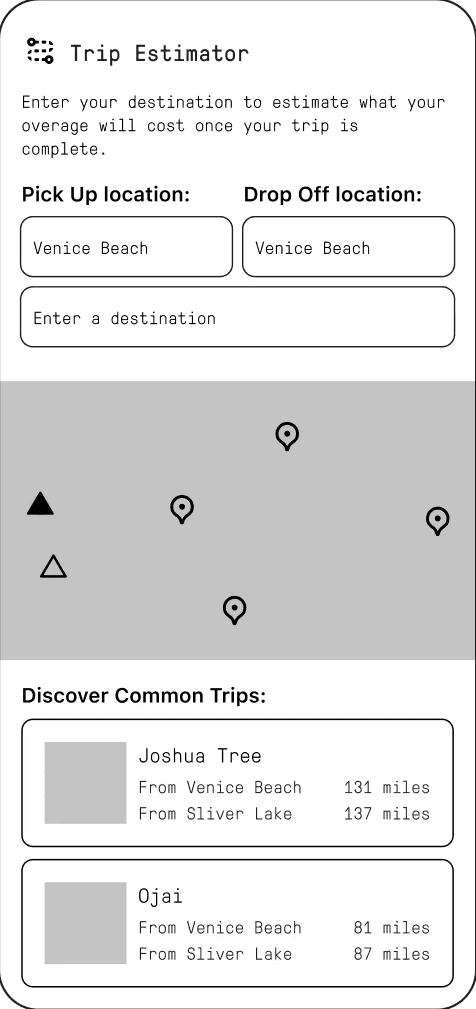
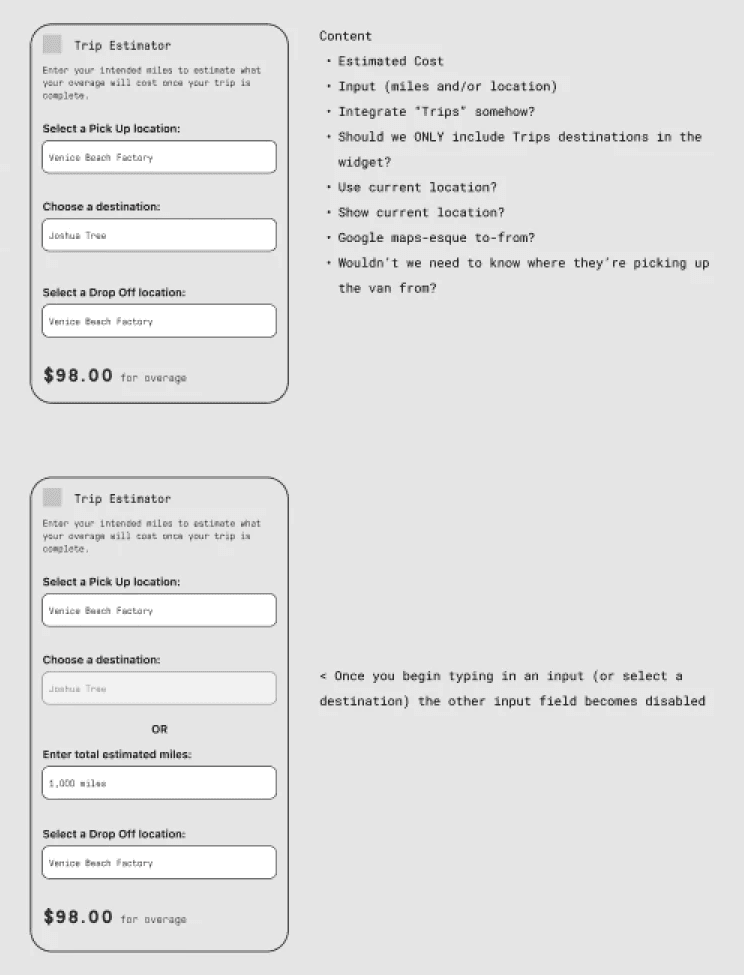
Wireframing





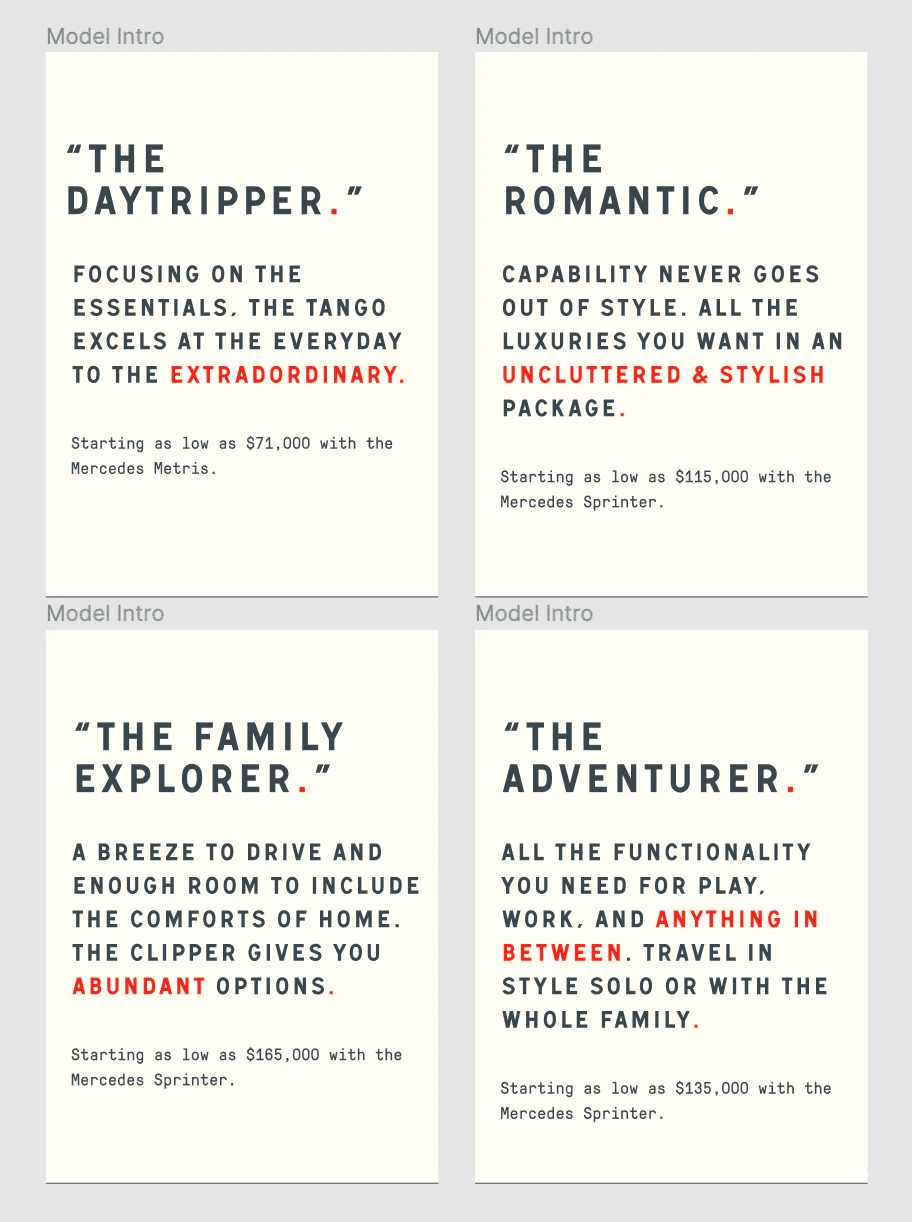
Features typically began as rough wireframes with content and interactions annotated in order to ideate and iterate upon the user experience. Then low-fidelity static mocks were drafted, before I built prototypes in Figma to test and finalize the experience.
Features typically began as rough wireframes with content and interactions annotated in order to ideate and iterate upon the user experience. Then low-fidelity static mocks were drafted, before I built prototypes in Figma to test and finalize the experience.





02. Visual Design
02. Visual Design
02. Visual Design
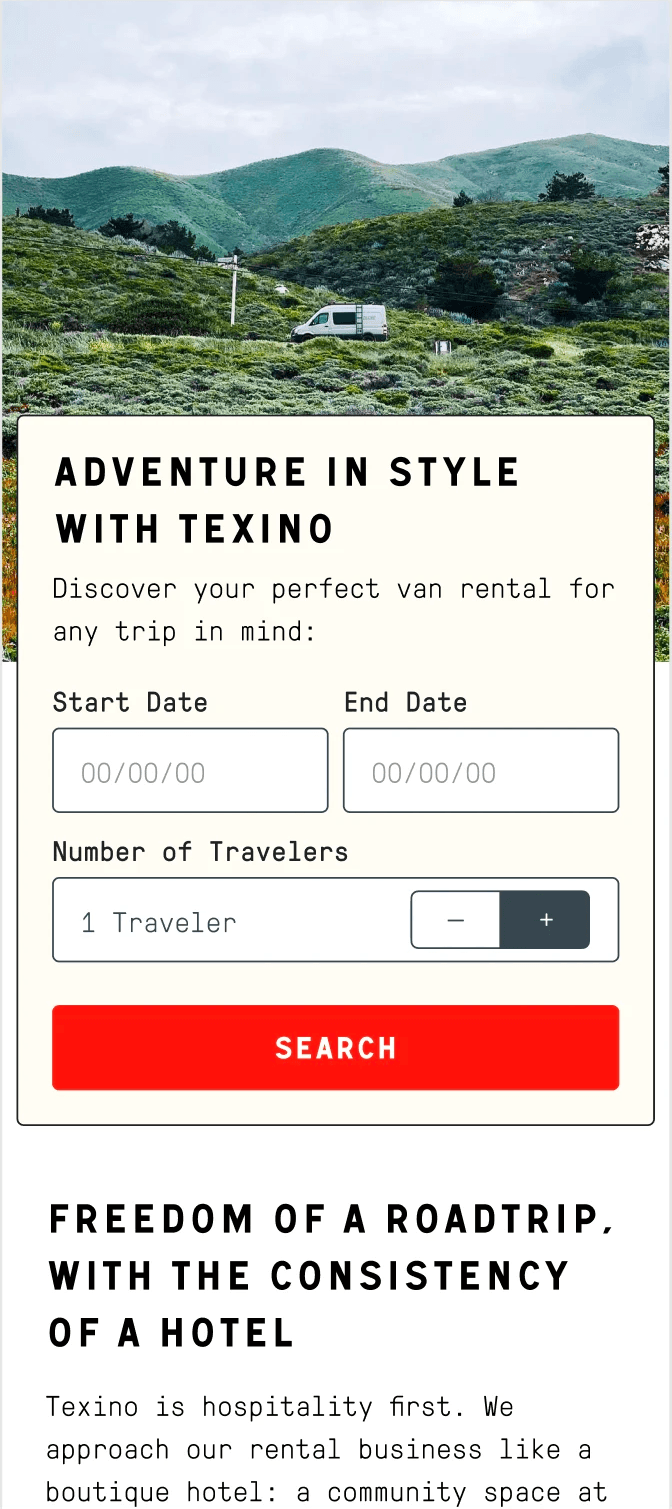
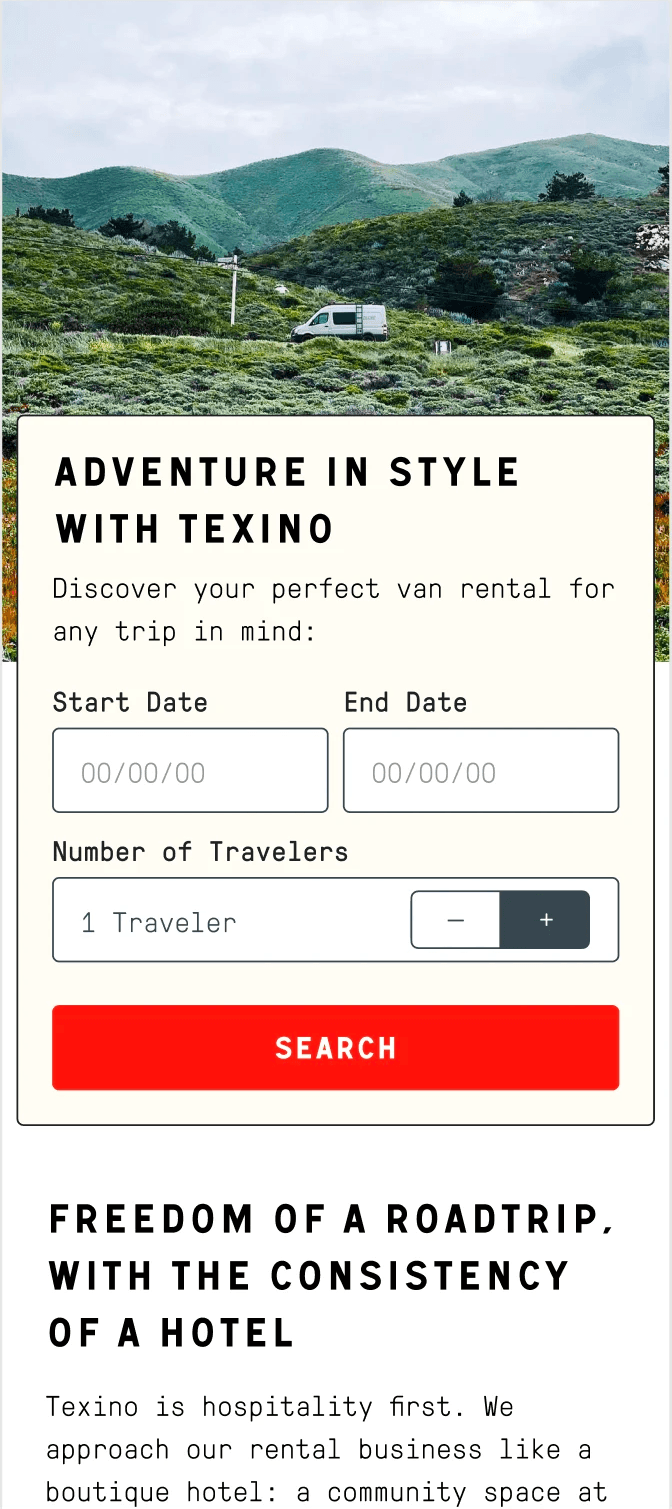
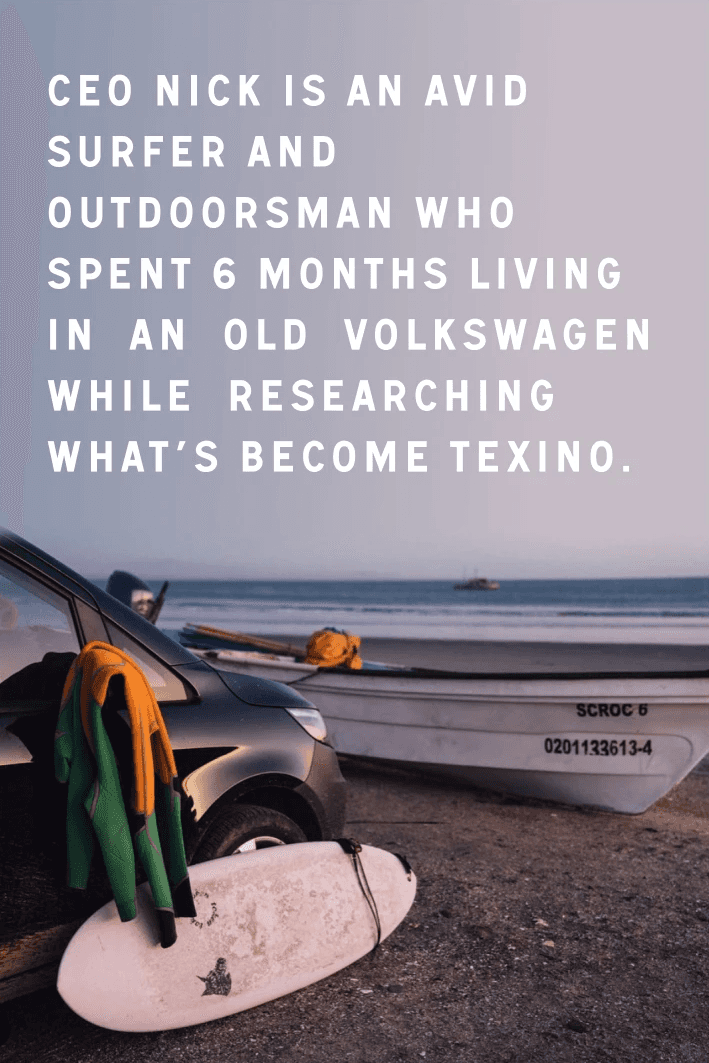
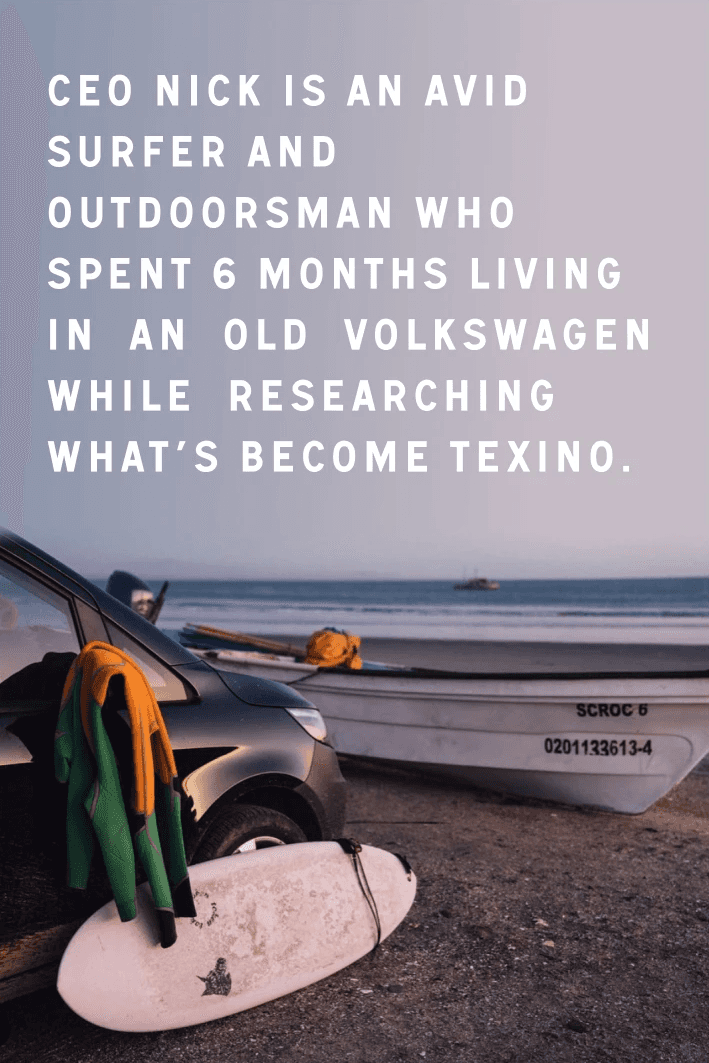
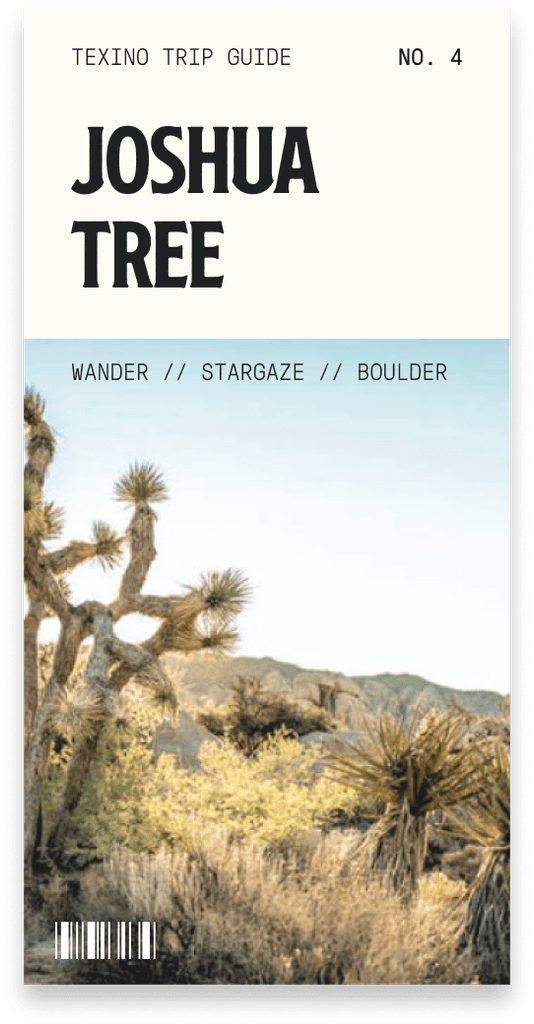
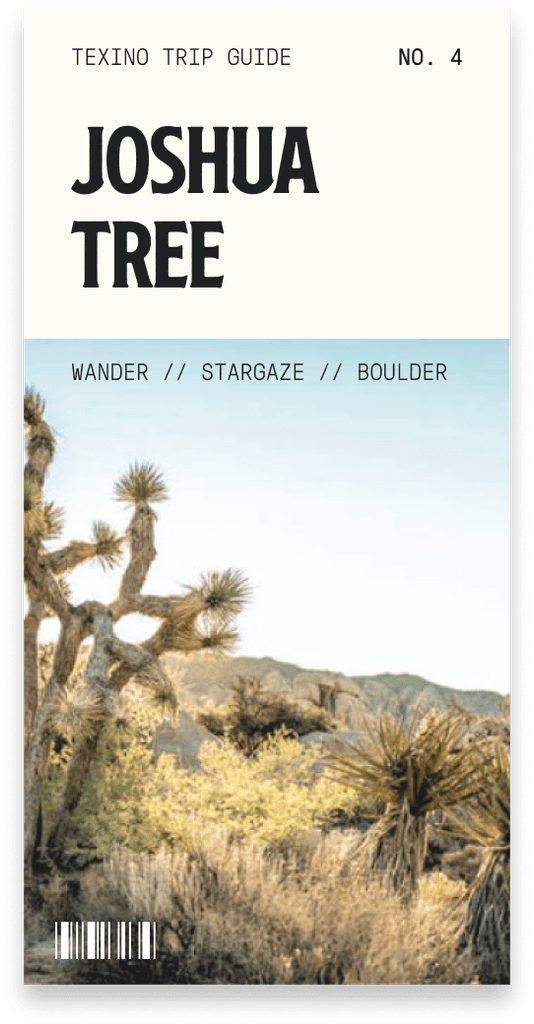
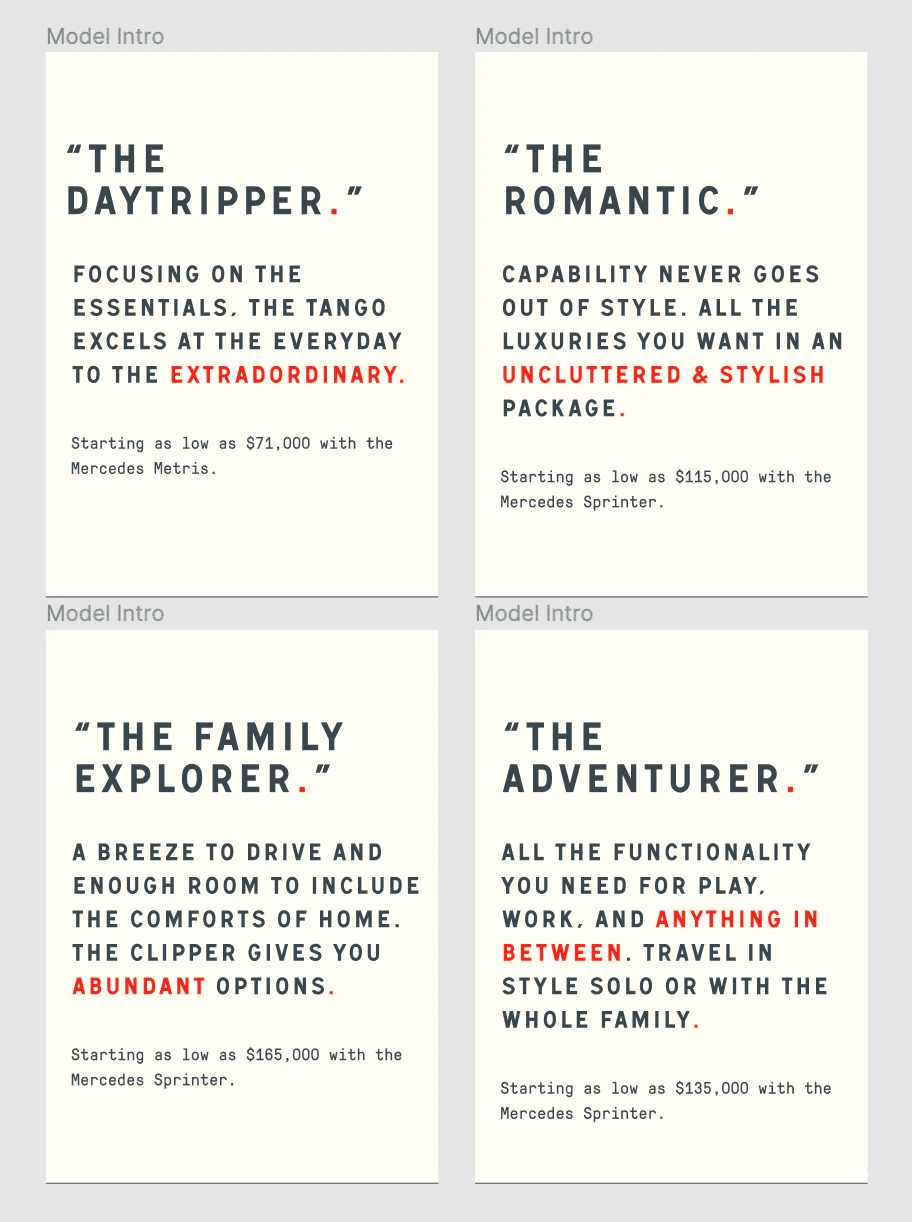
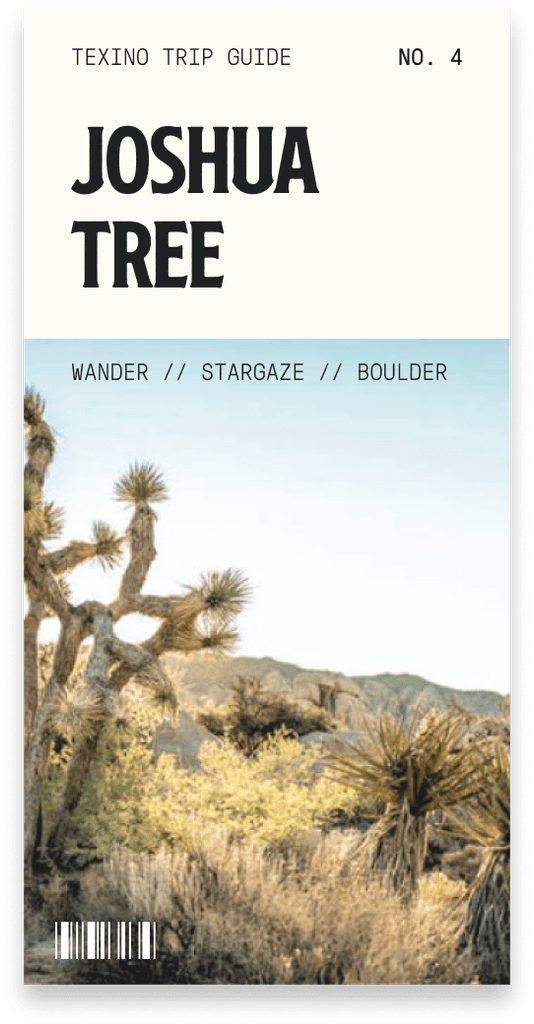
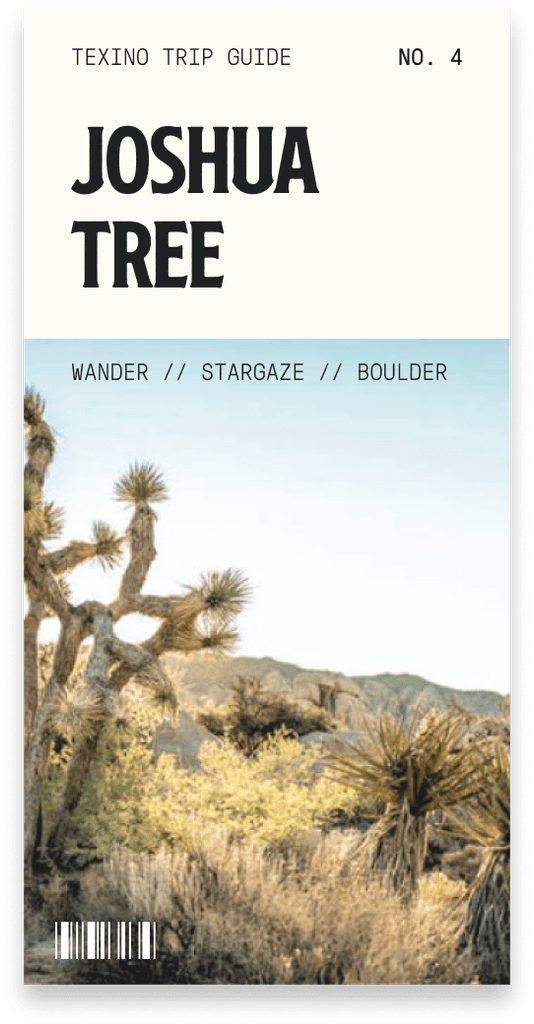
Updates were made to the brand's visual language and usage across the website. Nearly all photography featured in my designs (apart from some of the Trips destinations) was taken by Texino employees and a talented photographer who worked with Texino. I wanted to leverage the great work they did and make photographs a central aspect of the digital experiences. Examples of this include a full-page desktop navigation and a digital brochure visualization of the Trip Guides.
Updates were made to the brand's visual language and usage across the website. Nearly all photography featured in my designs (apart from some of the Trips destinations) was taken by Texino employees and a talented photographer who worked with Texino. I wanted to leverage the great work they did and make photographs a central aspect of the digital experiences. Examples of this include a full-page desktop navigation and a digital brochure visualization of the Trip Guides.











03. Mid to High-Fidelity
03. Mid to High-Fidelity
03. Mid to High-Fidelity
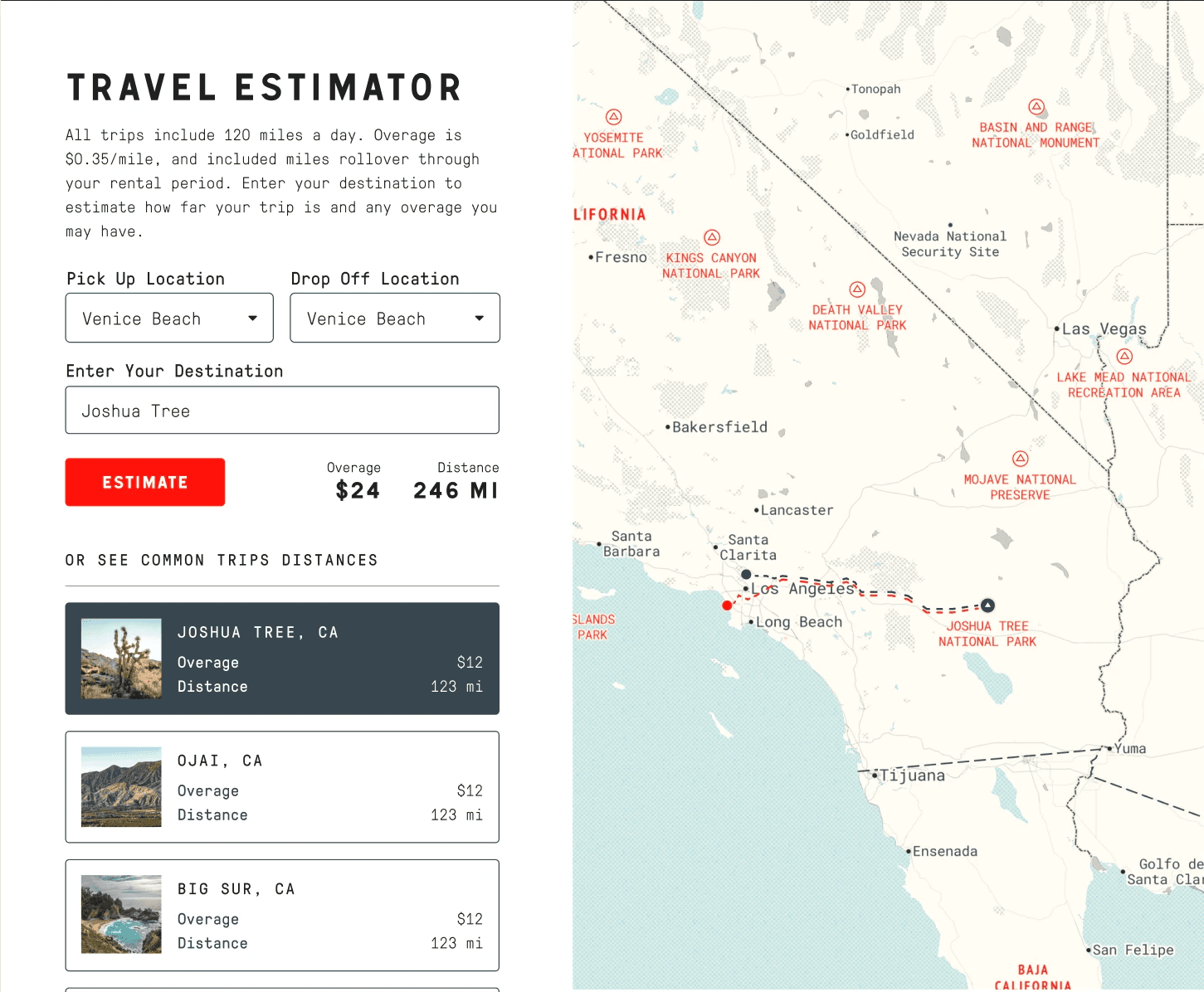
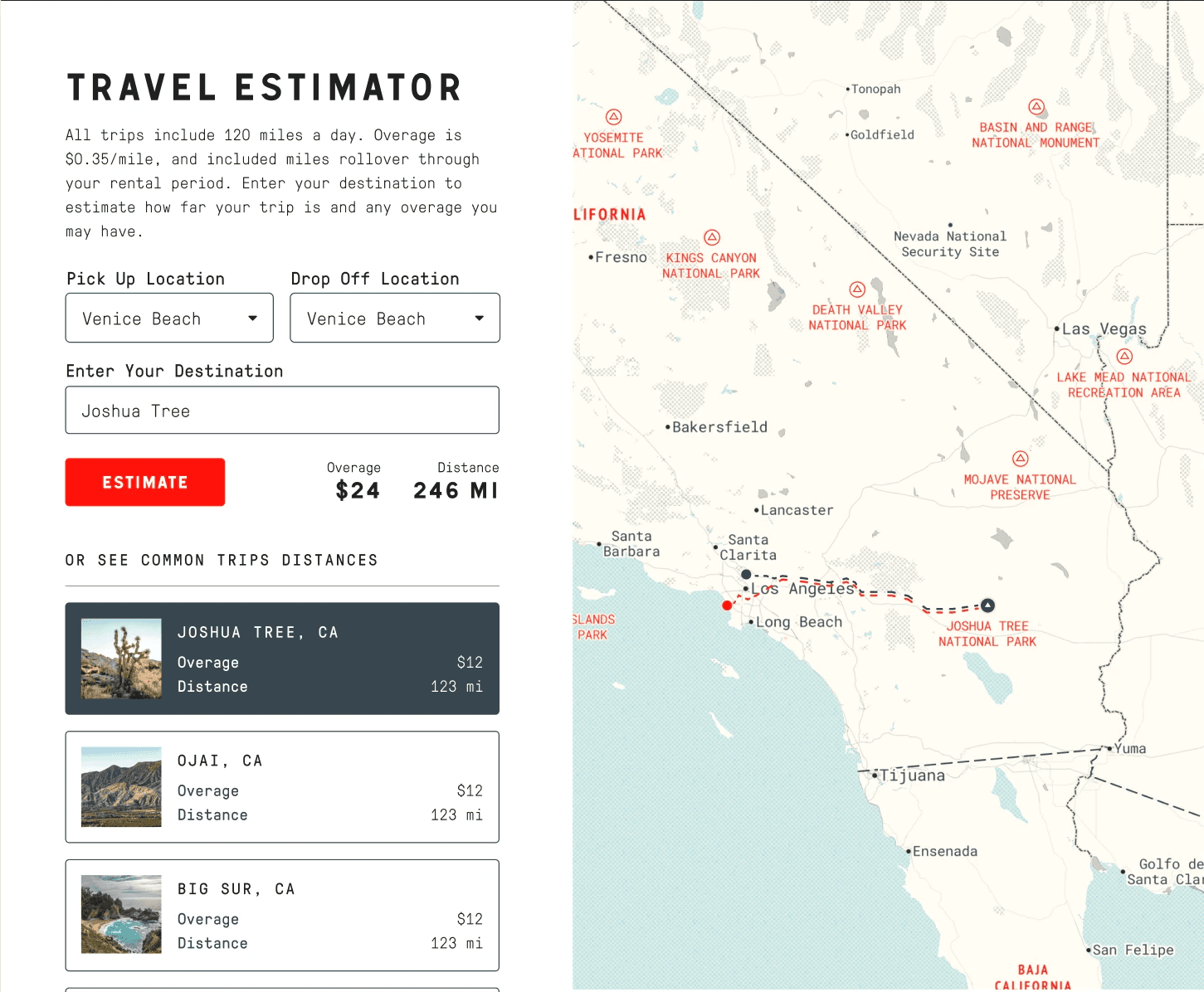
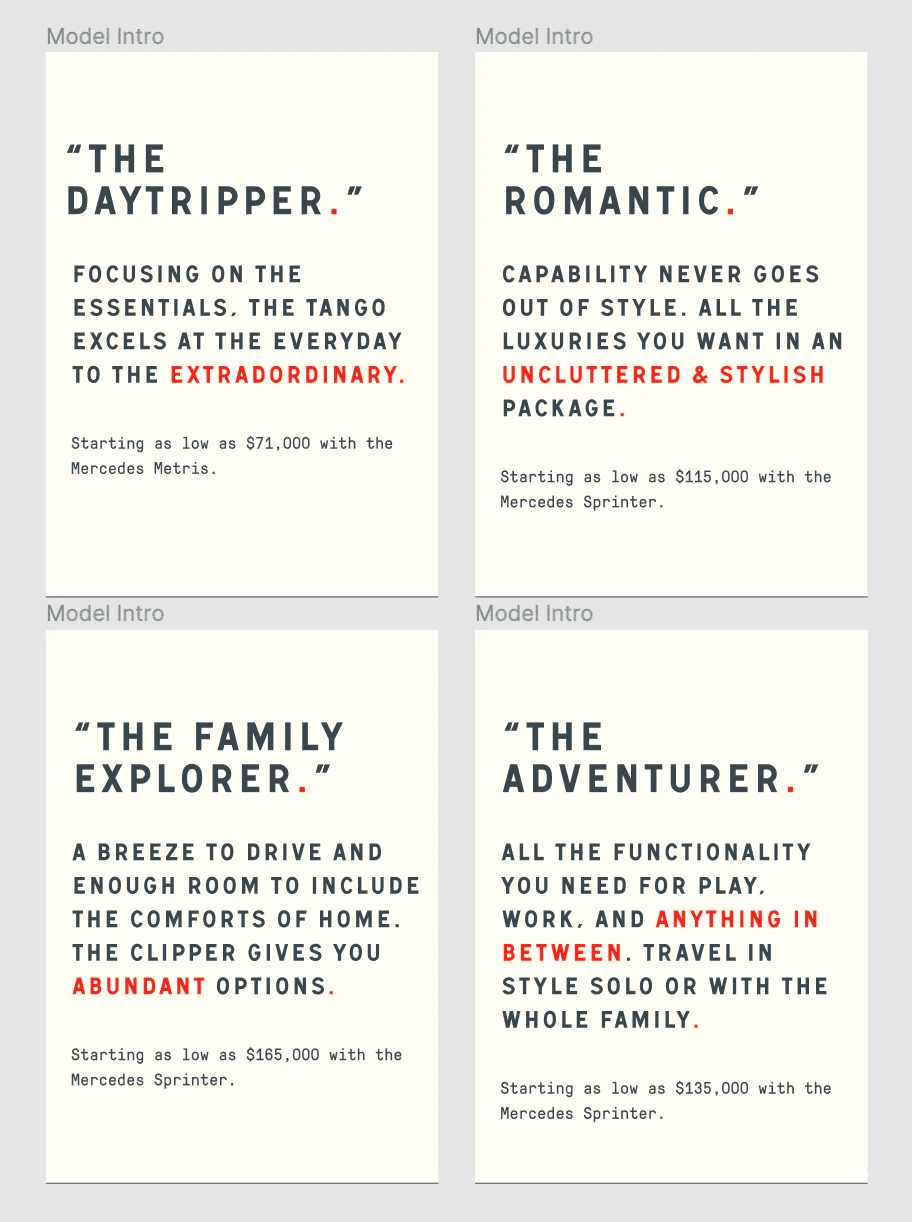
Later on in the design process I would take low-fidelity mocks and translate them into mid-fidelity and high-fidelity experiences. I was able to design a lot of bespoke animations for Texino, and highly interactive web pages and experiences fit in with their brand identity. I worked with a remote engineering team located in Bali, Indonesia to implement designs, almost exclusively communicating asynchronously in Slack and tracking work and design bugs in a task manager.
Later on in the design process I would take low-fidelity mocks and translate them into mid-fidelity and high-fidelity experiences. I was able to design a lot of bespoke animations for Texino, and highly interactive web pages and experiences fit in with their brand identity. I worked with a remote engineering team located in Bali, Indonesia to implement designs, almost exclusively communicating asynchronously in Slack and tracking work and design bugs in a task manager.