Deploy a Pre-built Image
Deploy a Pre-built Image
Pull public and private images from your registry and deploy them with lightening speed.
Pull public and private images from your registry and deploy them with lightening speed.
Pull public and private images from your registry and deploy them with lightening speed.
A barrier-to-entry for a large subset of developers interested in converting to Render was the inability to deploy an existing image, rather than initiating builds on Render by pulling from a git repository. Deploying a pre-built image had been a highly requested feature, and enabled core functionality needed for more developers to finally incorporate Render into their workflows.
A barrier-to-entry for a large subset of developers interested in converting to Render was the inability to deploy an existing image, rather than initiating builds on Render by pulling from a git repository. Deploying a pre-built image had been a highly requested feature, and enabled core functionality needed for more developers to finally incorporate Render into their workflows.
A barrier-to-entry for a large subset of developers interested in converting to Render was the inability to deploy an existing image, rather than initiating builds on Render by pulling from a git repository. Deploying a pre-built image had been a highly requested feature, and enabled core functionality needed for more developers to finally incorporate Render into their workflows.
Role
Role
Design Lead
Services
Services
UI & UX Design
Competitive Analysis
UX Copywriting
UI & UX Design
Competitive Analysis
UX Copywriting
Collaborators
Collaborators
CEO, Head of Product, Engineering
CEO, Head of Product, Engineering
Date
Date
January - June 2023
January - June 2023
01. Clarifying User Needs & Opportunities
01. Clarifying User Needs & Opportunities
01. Clarifying User Needs & Opportunities
Recognizing the increasing demand for streamlined deployment processes, the product team conducted user research and engaged with our community to understand their pain points. Time and again, developers expressed a strong preference for the convenience and efficiency that pre-built containers bring to the deployment workflow.
Recognizing the increasing demand for streamlined deployment processes, the product team conducted user research and engaged with our community to understand their pain points. Time and again, developers expressed a strong preference for the convenience and efficiency that pre-built containers bring to the deployment workflow.









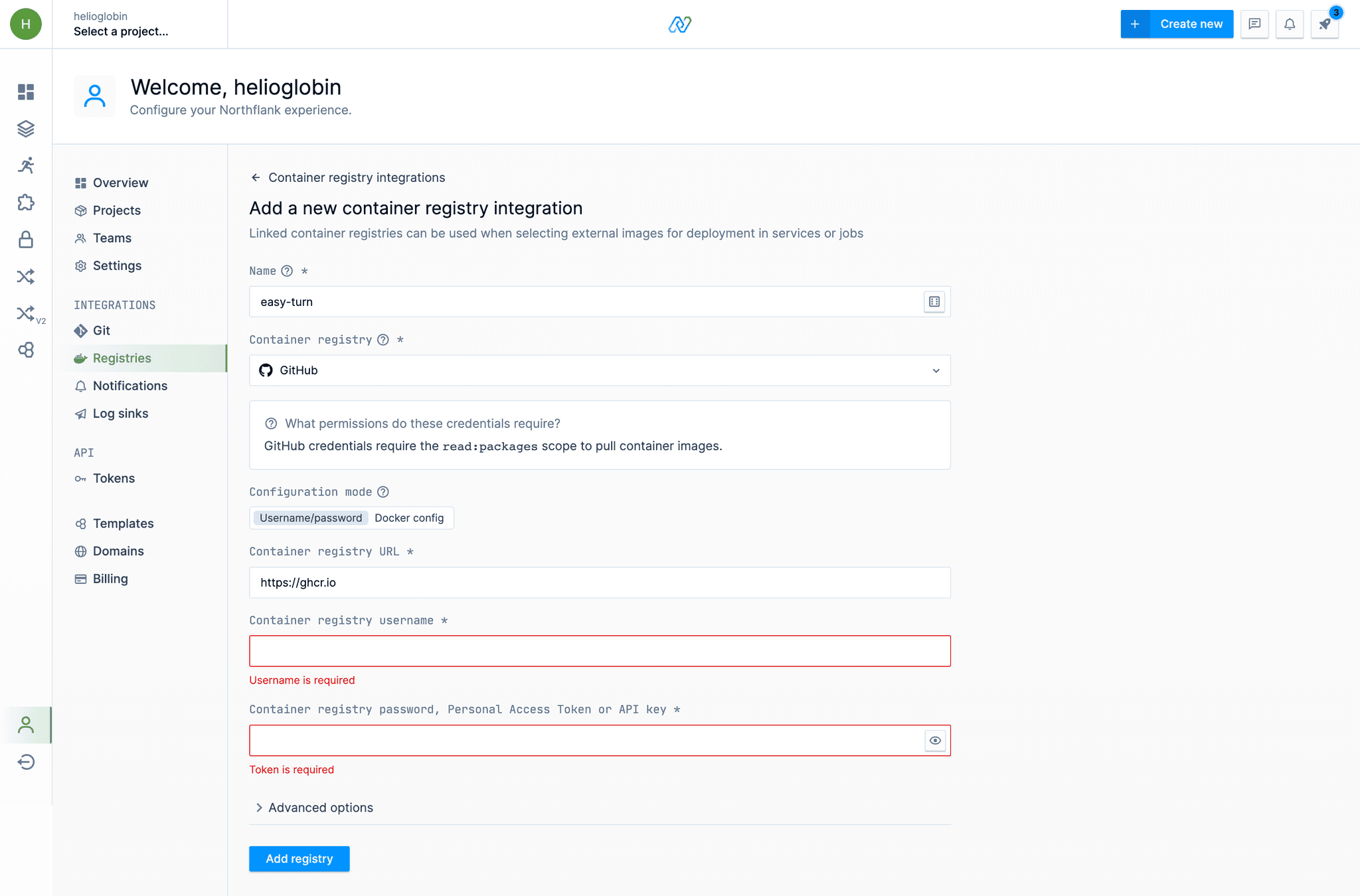
As part of zeroing in on a design solution, I conducted a competitive analysis, examining and testing other platforms that offered the ability to deploy a container from an existing registry.
In doing so I was able to validate and refine our direction, distill the key components necessary for a seamless and user-friendly pre-built container deployment feature on the Render platform, as well as identify any areas or opportunities for improvement.
As part of zeroing in on a design solution, I conducted a competitive analysis, examining and testing other platforms that offered the ability to deploy a container from an existing registry.
In doing so I was able to validate and refine our direction, distill the key components necessary for a seamless and user-friendly pre-built container deployment feature on the Render platform, as well as identify any areas or opportunities for improvement.









02. Designing the Experience & Interface
02. Designing the Experience & Interface
02. Designing the Experience & Interface
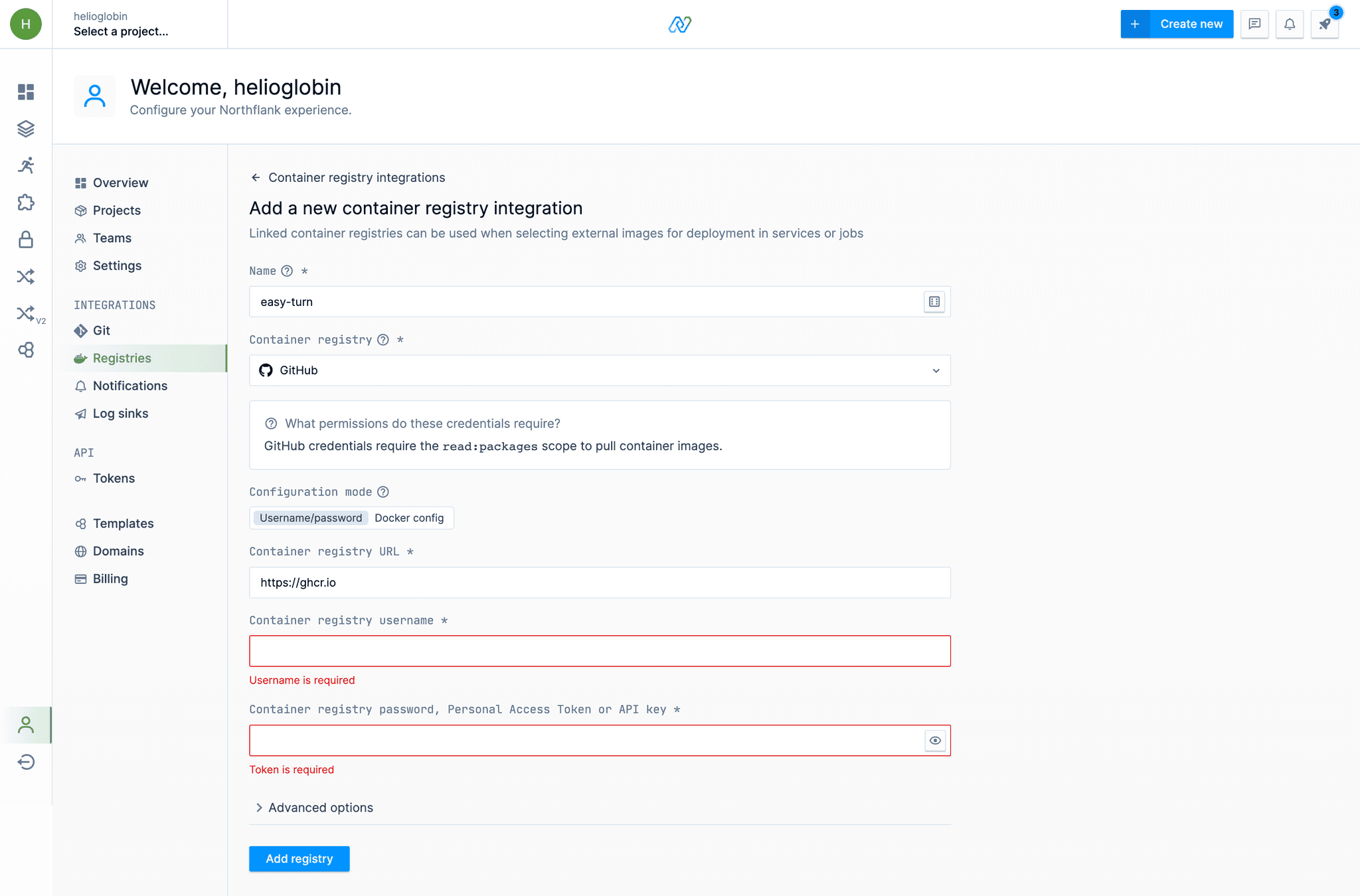
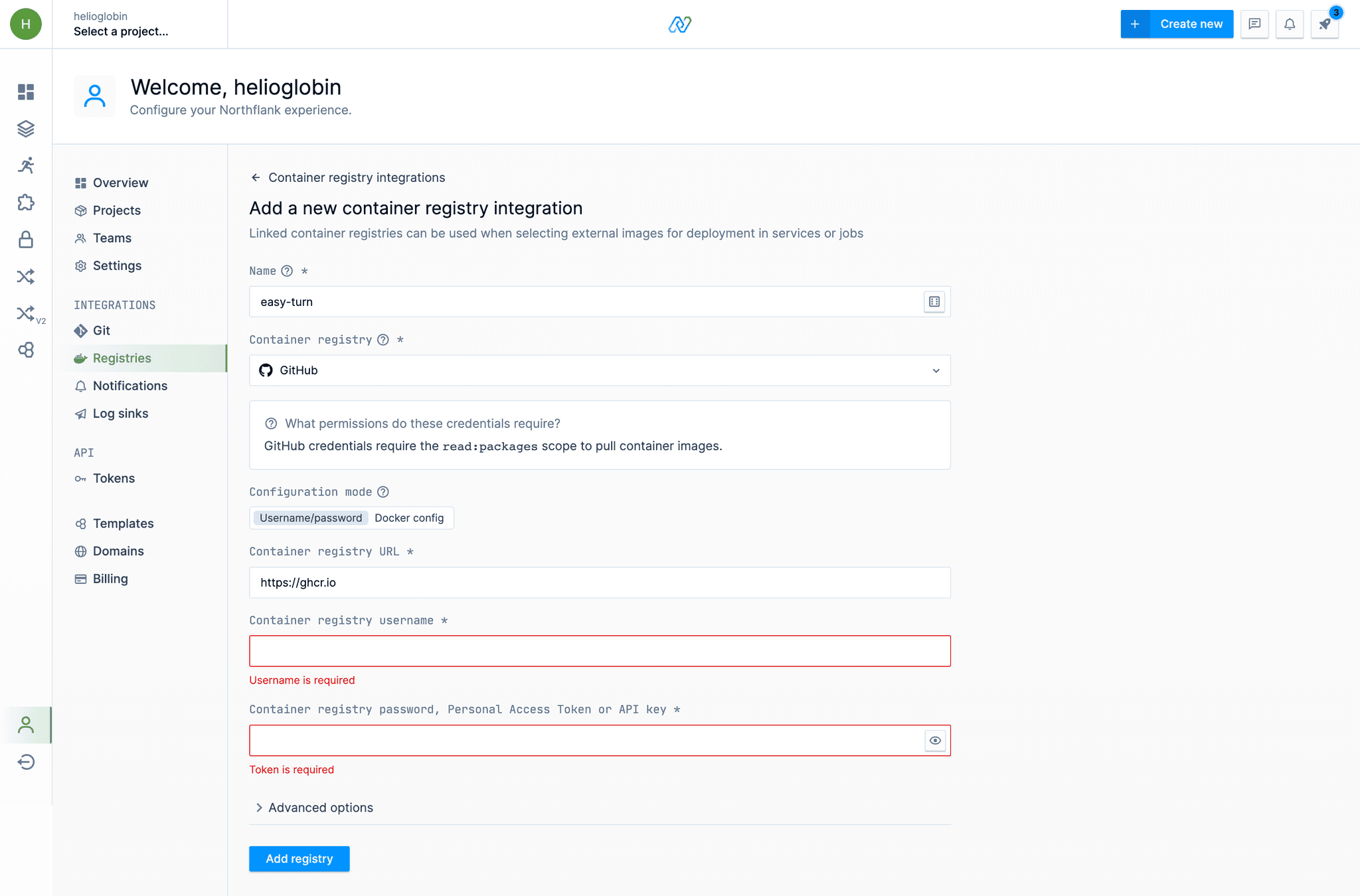
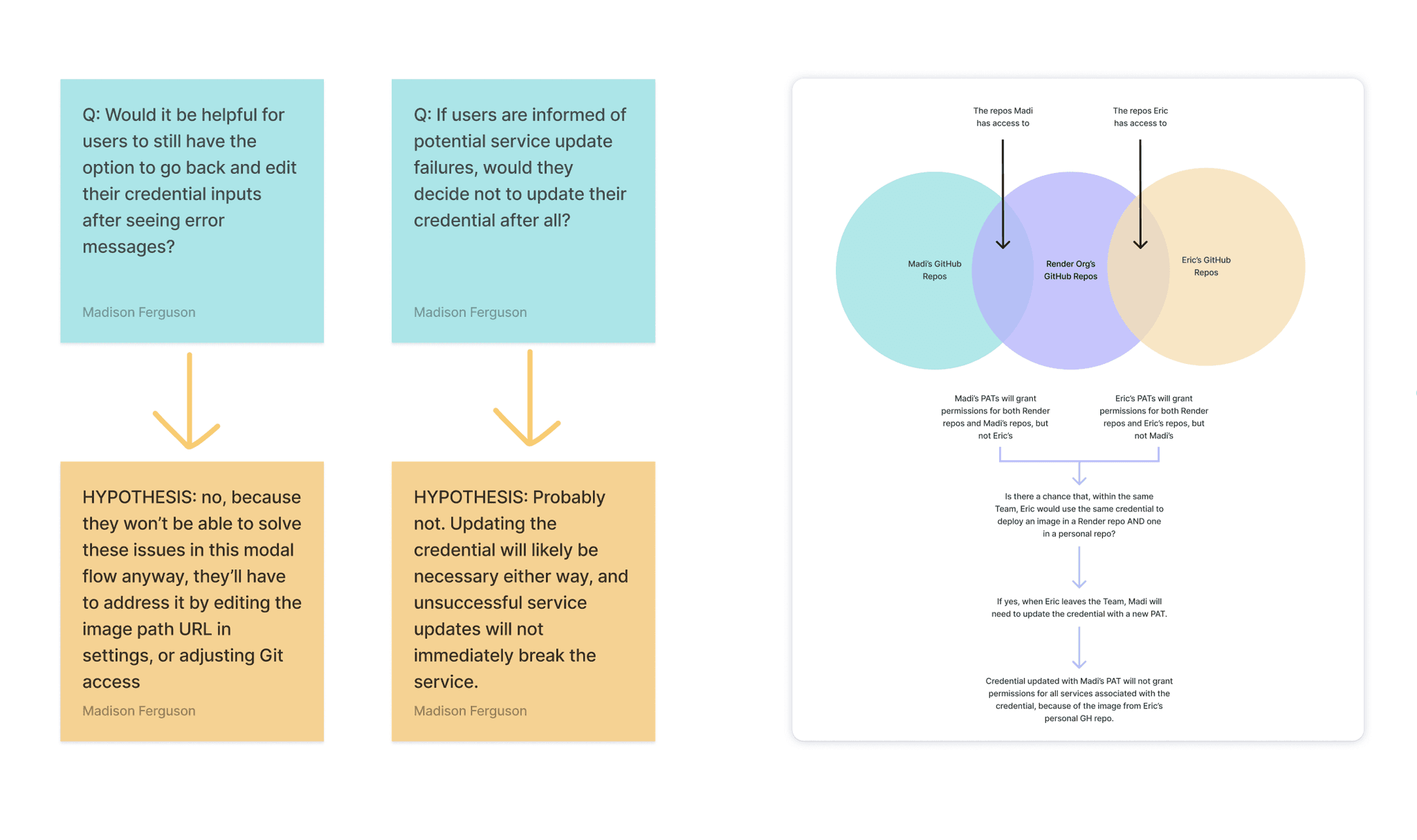
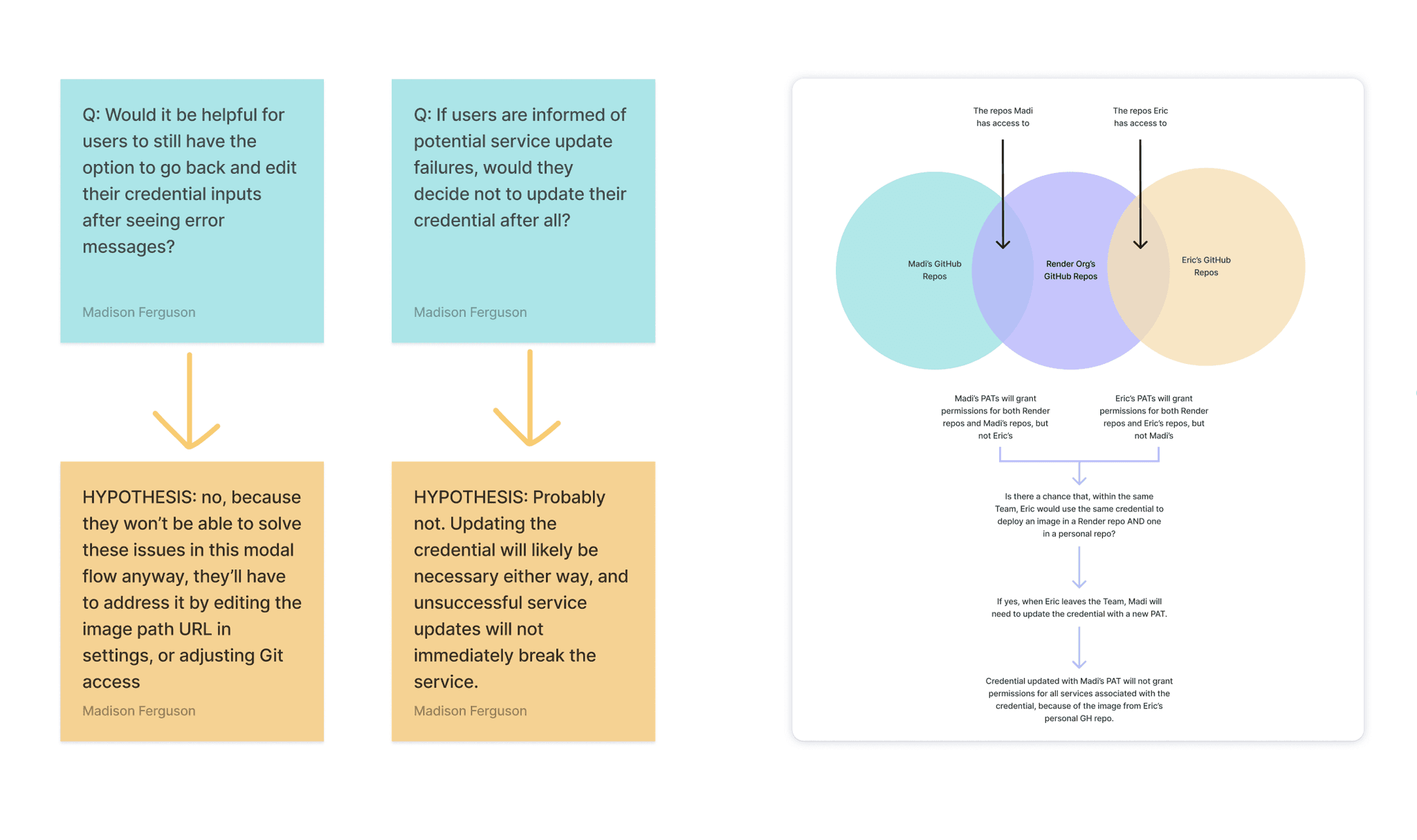
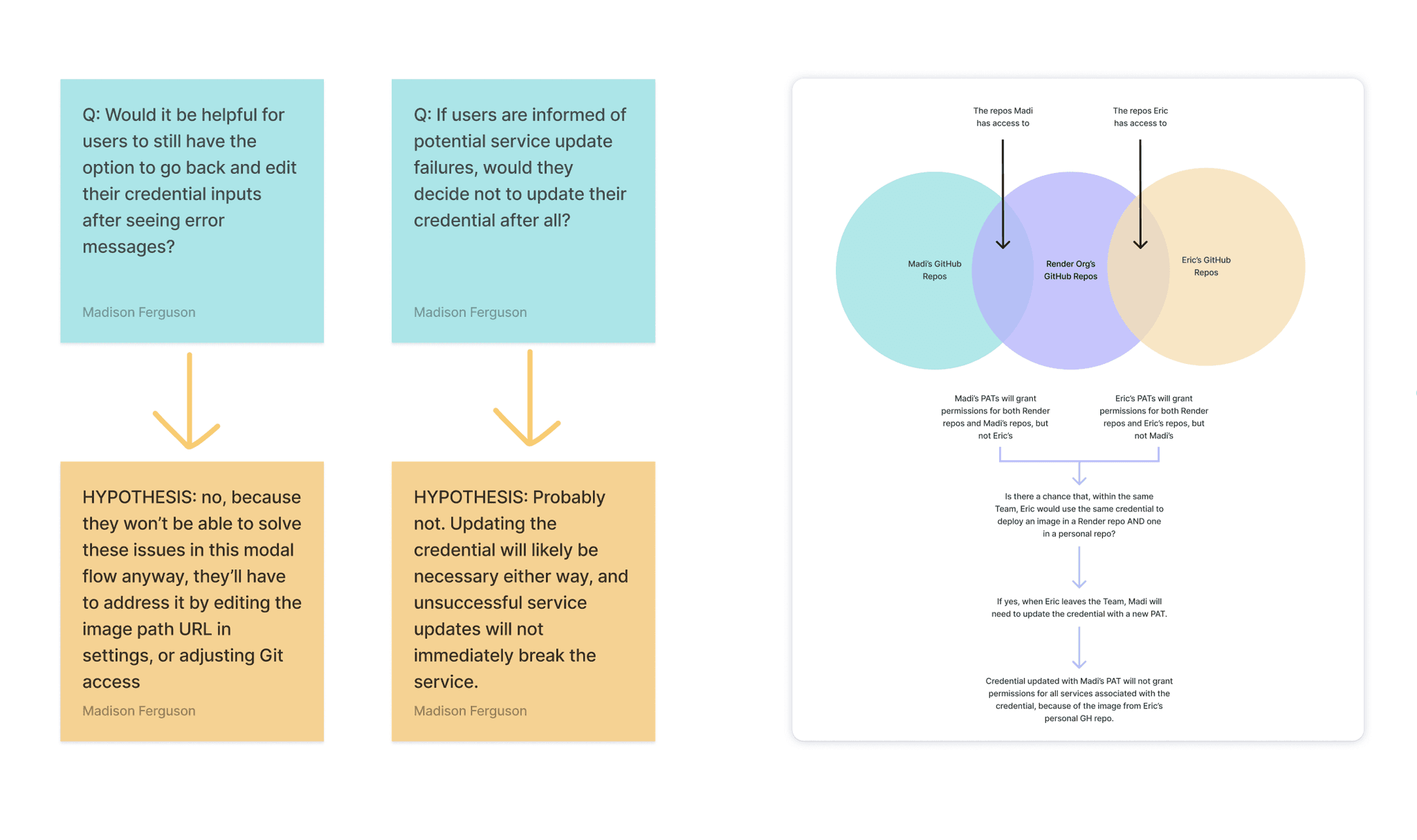
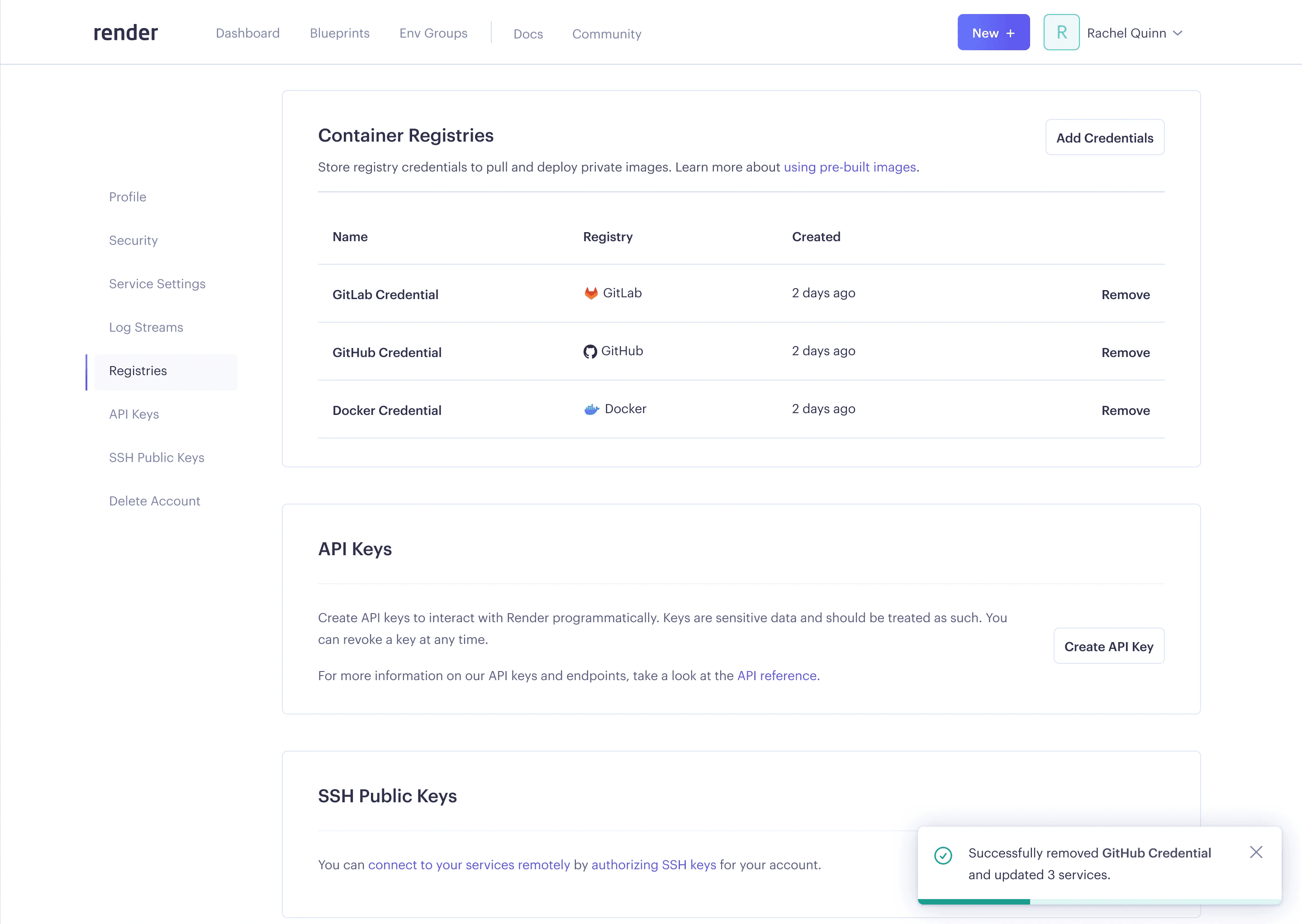
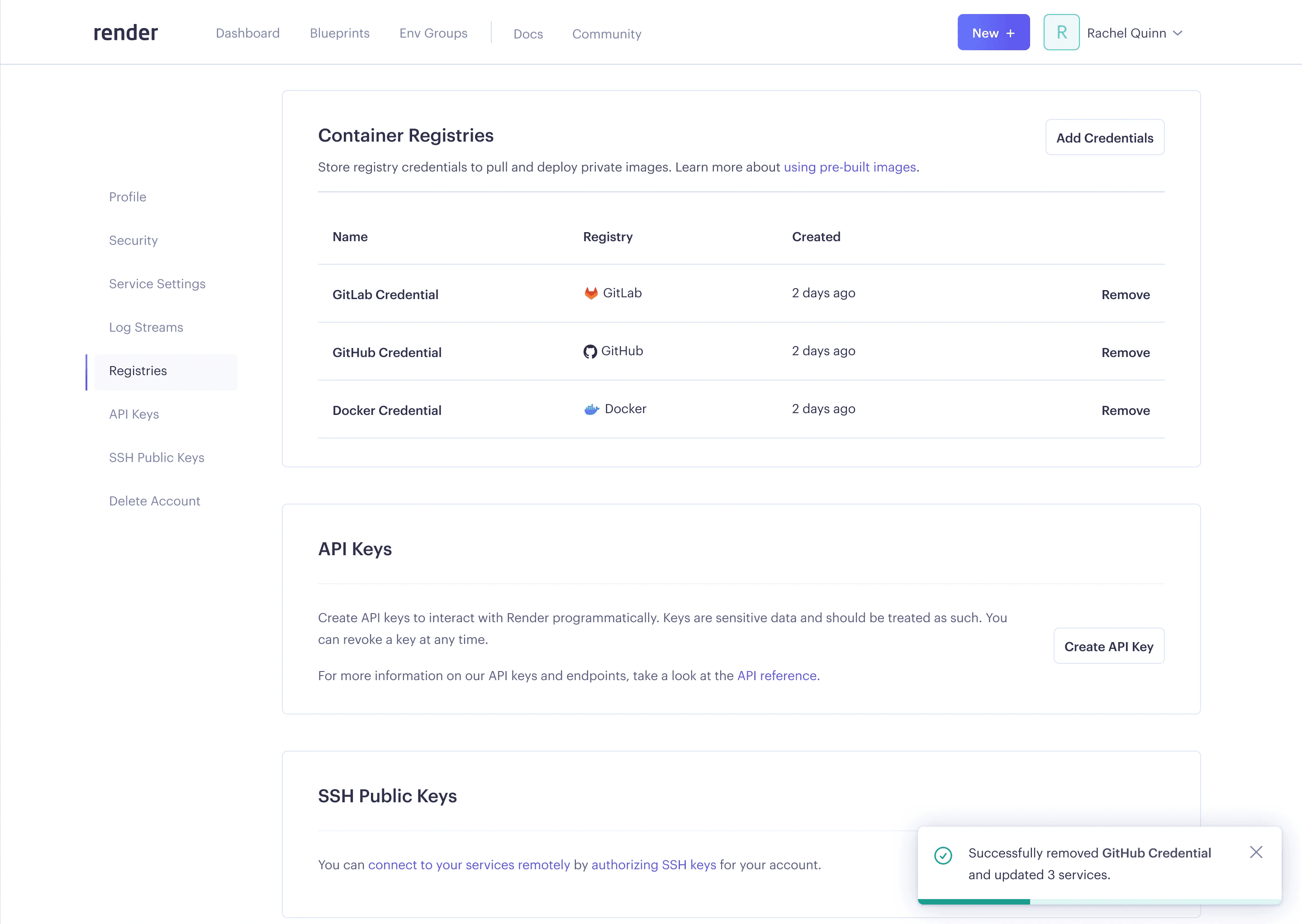
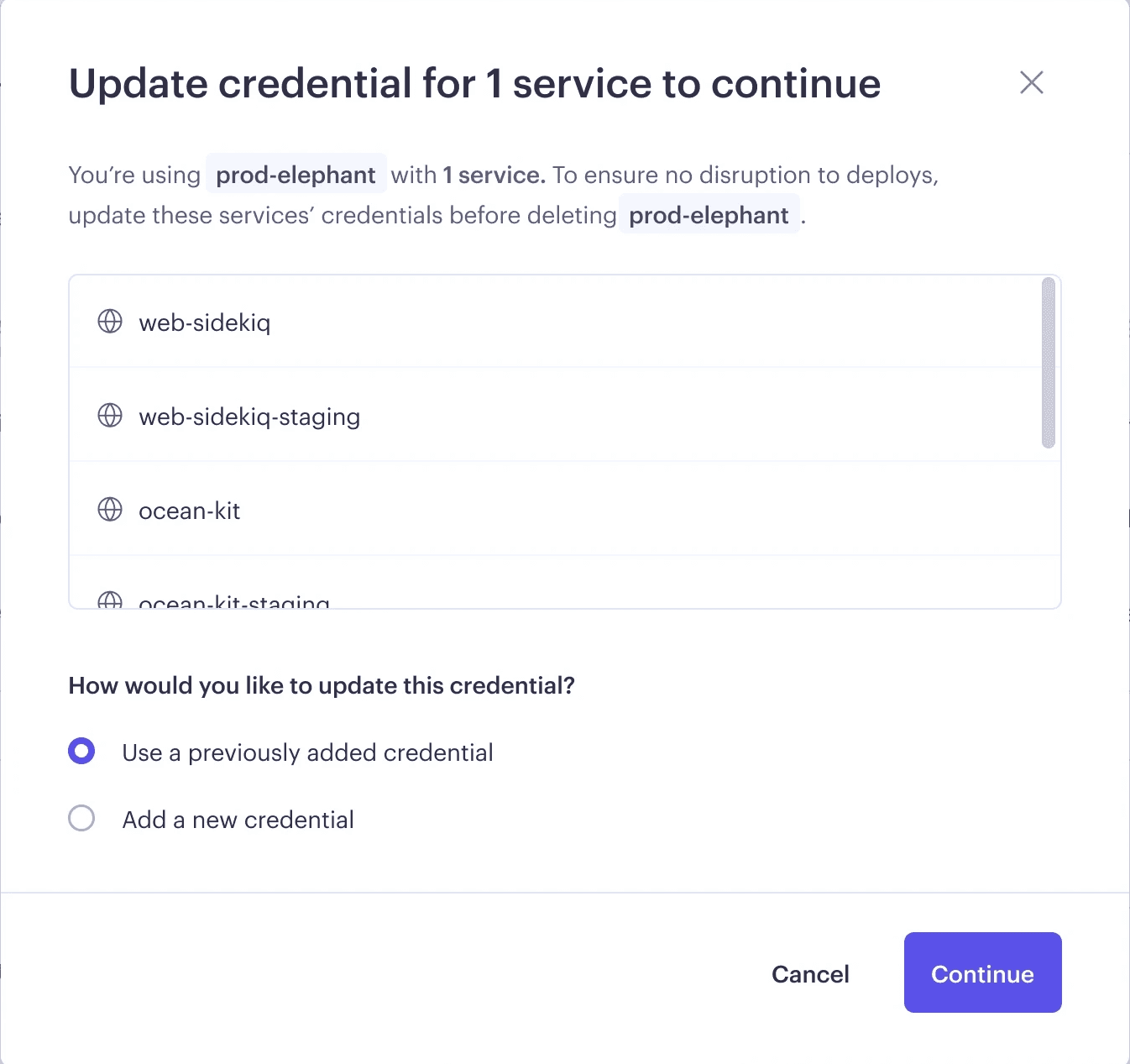
I designed mocks and prototypes of the happy paths within the experience's flows, as well as explored edge cases, detailing out scenarios and hypotheses to share with product and engineering members of my team for discussion and validation.
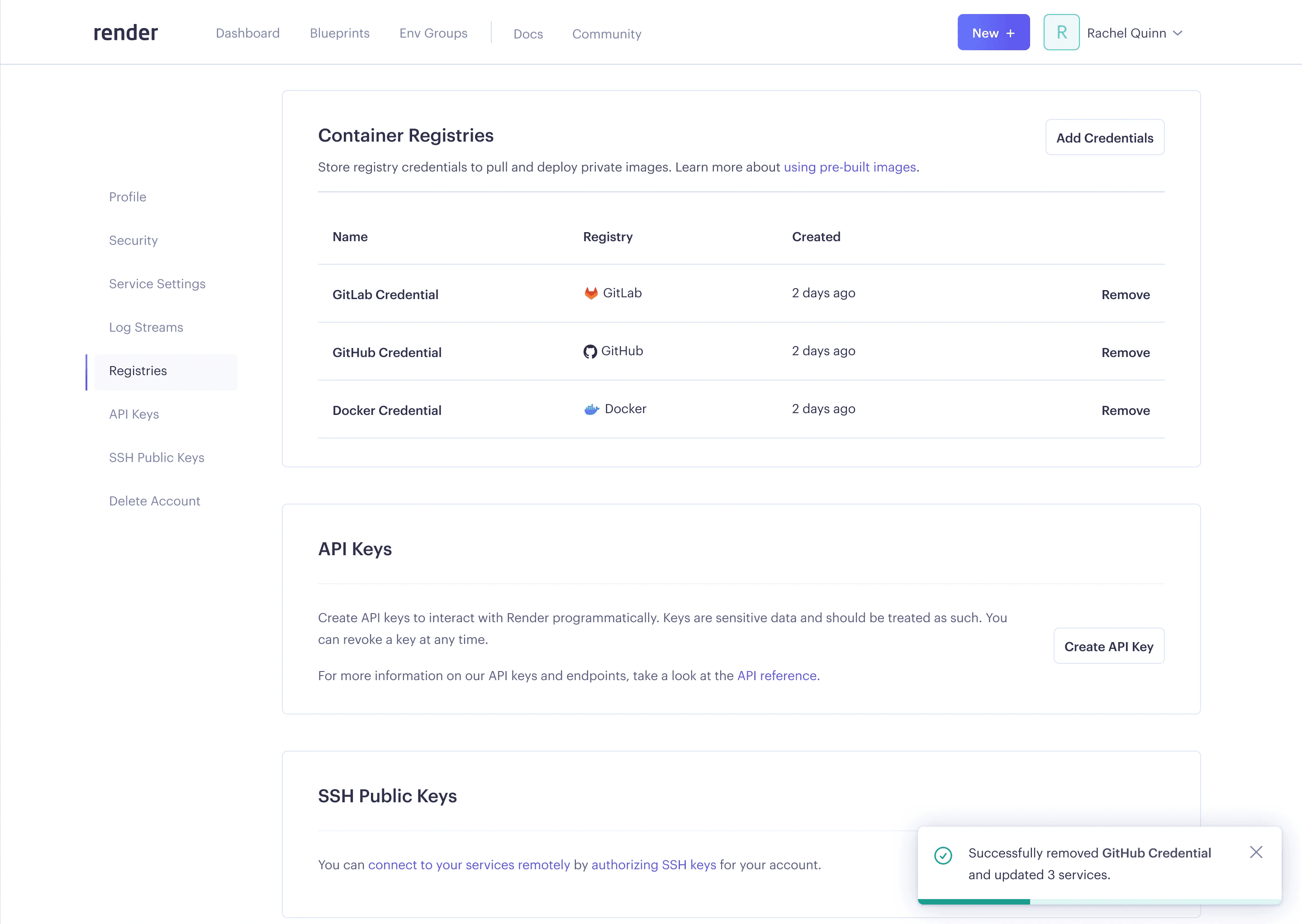
The feature involved changes to many different points within the platform, as well as the standardization of new component types, such as toasts and complex modals.
I designed mocks and prototypes of the happy paths within the experience's flows, as well as explored edge cases, detailing out scenarios and hypotheses to share with product and engineering members of my team for discussion and validation.
The feature involved changes to many different points within the platform, as well as the standardization of new component types, such as toasts and complex modals.









03. Navigating Complex Requirements
03. Navigating Complex Requirements
03. Navigating Complex Requirements
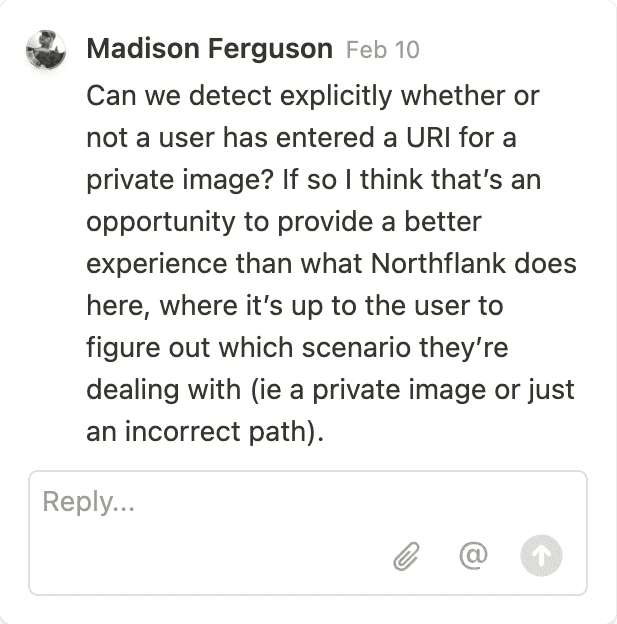
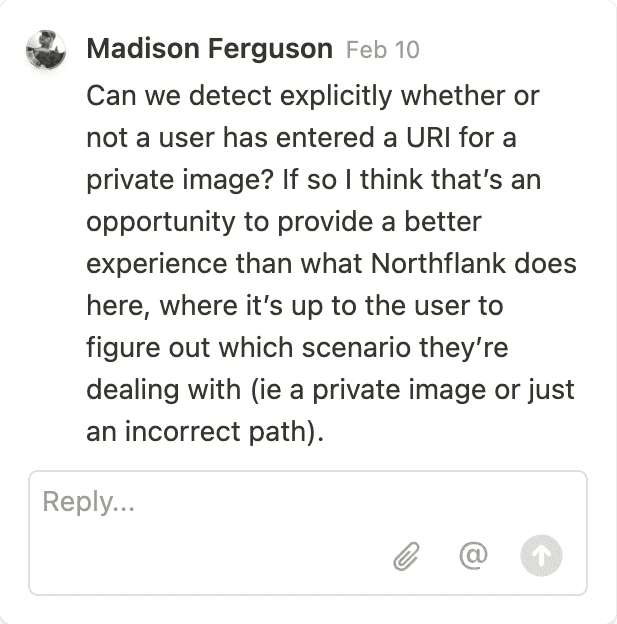
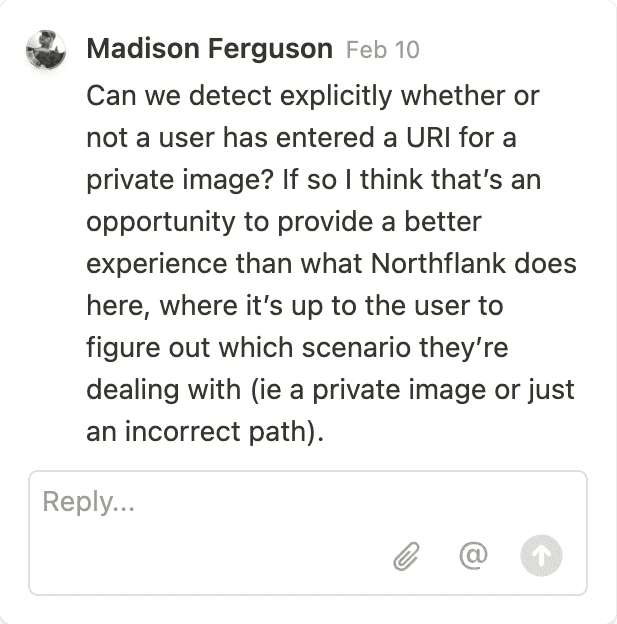
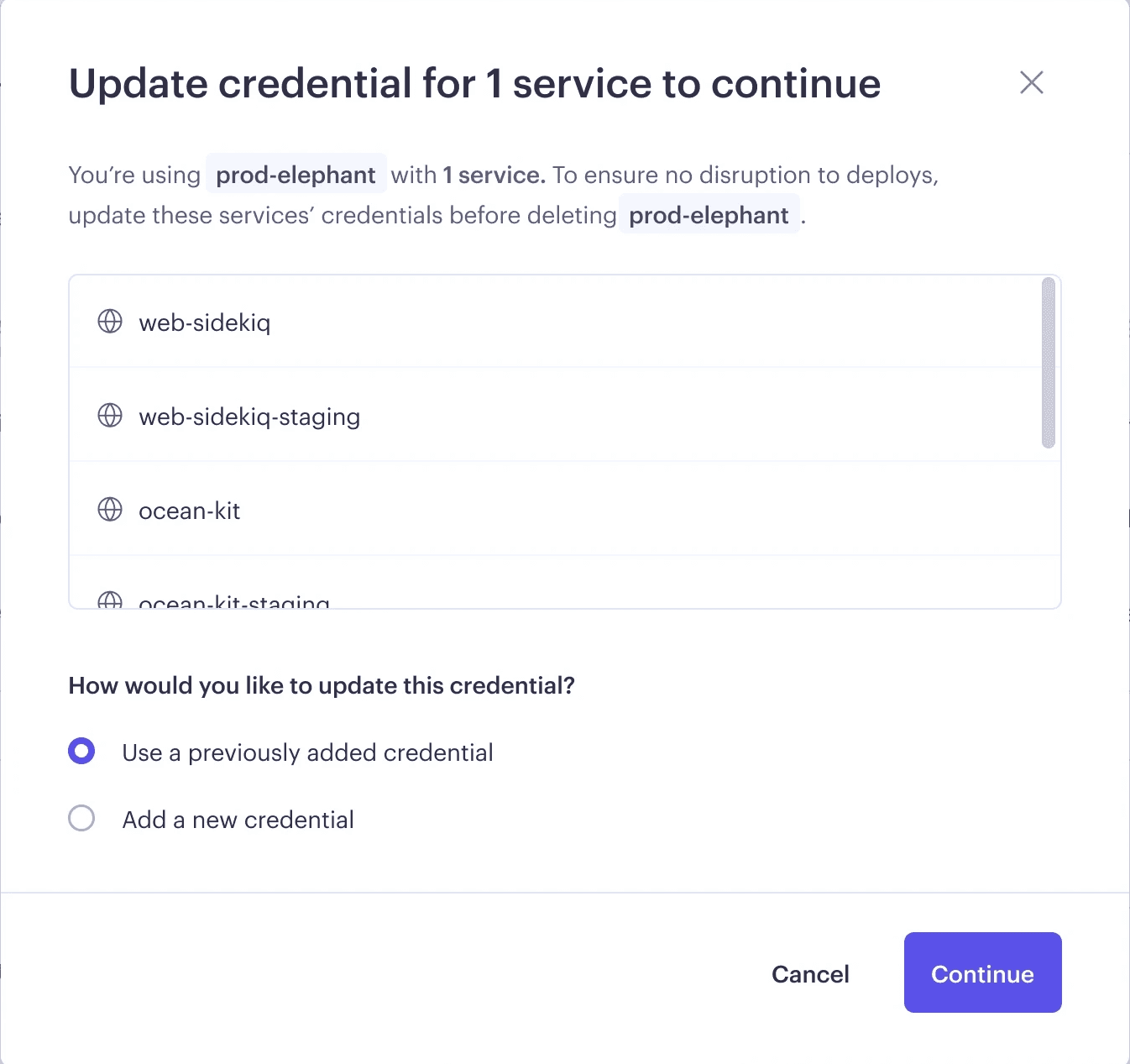
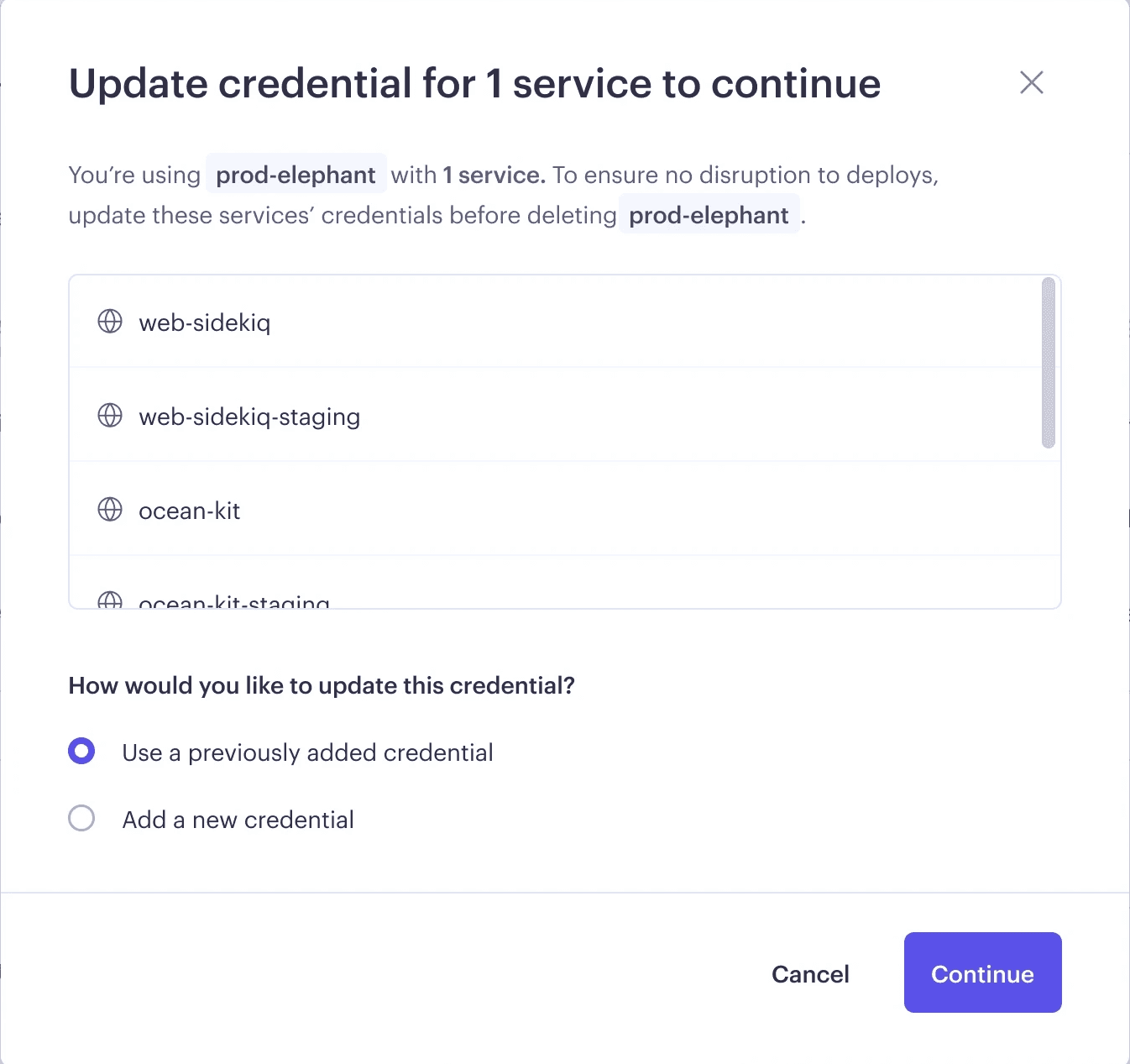
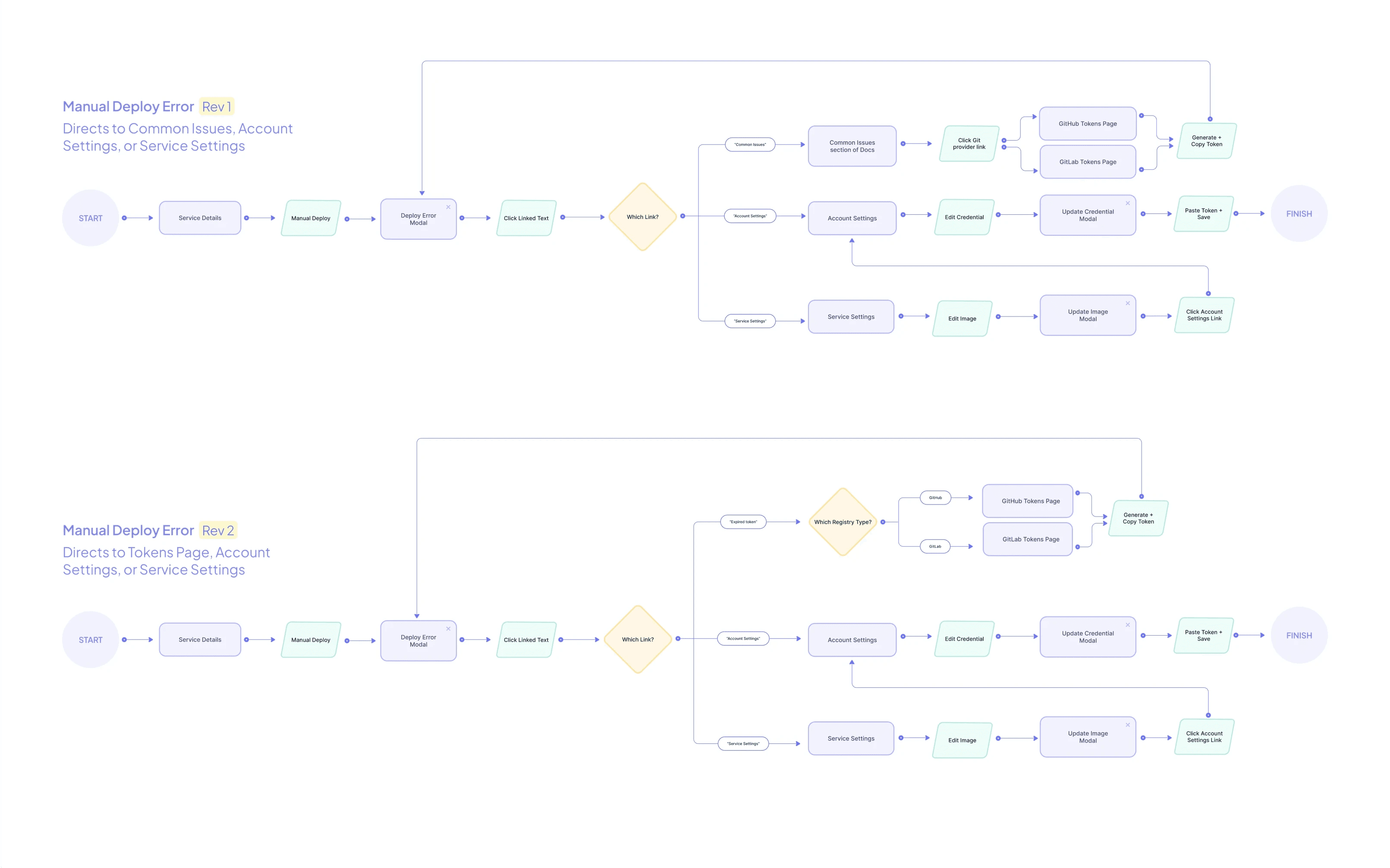
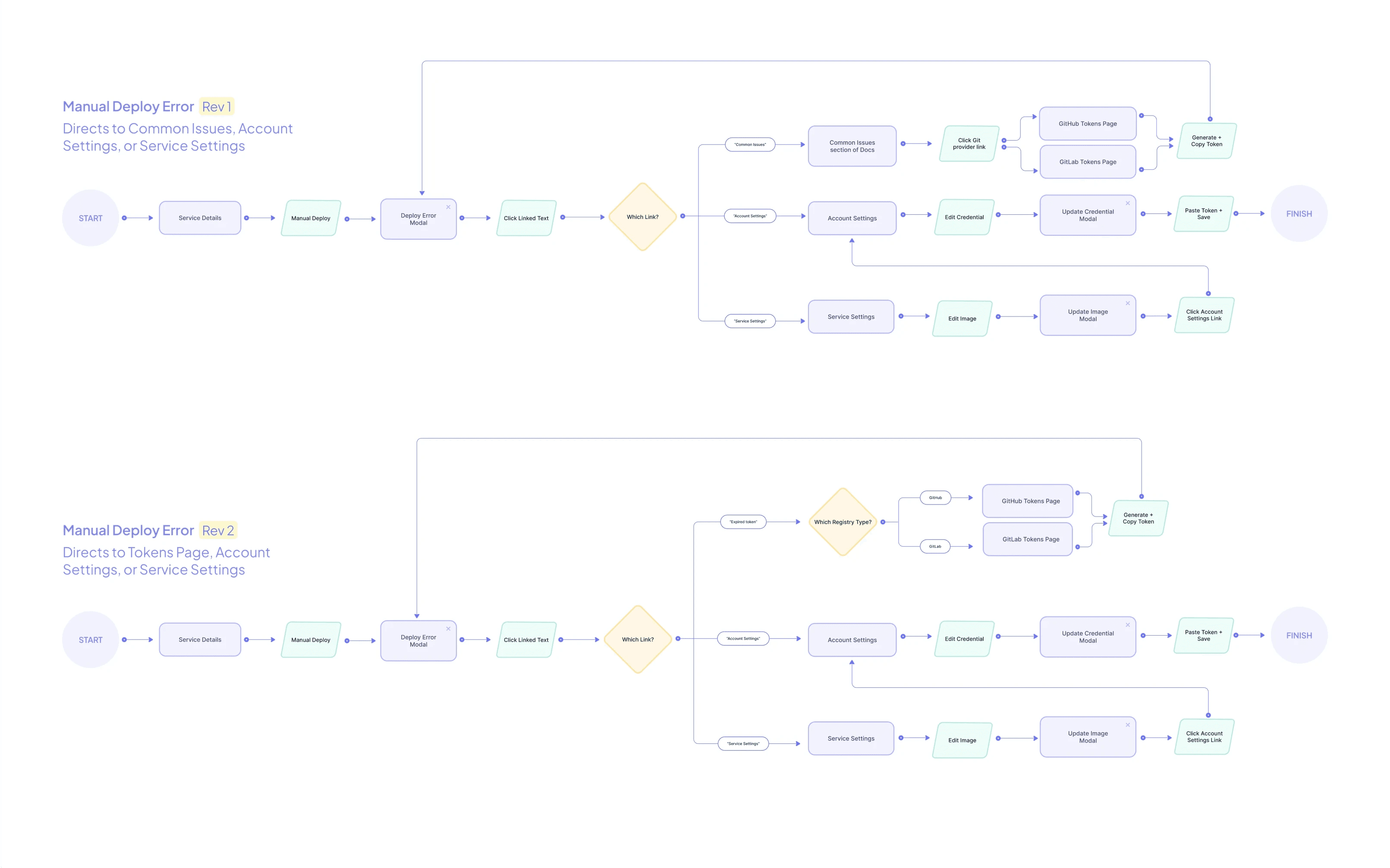
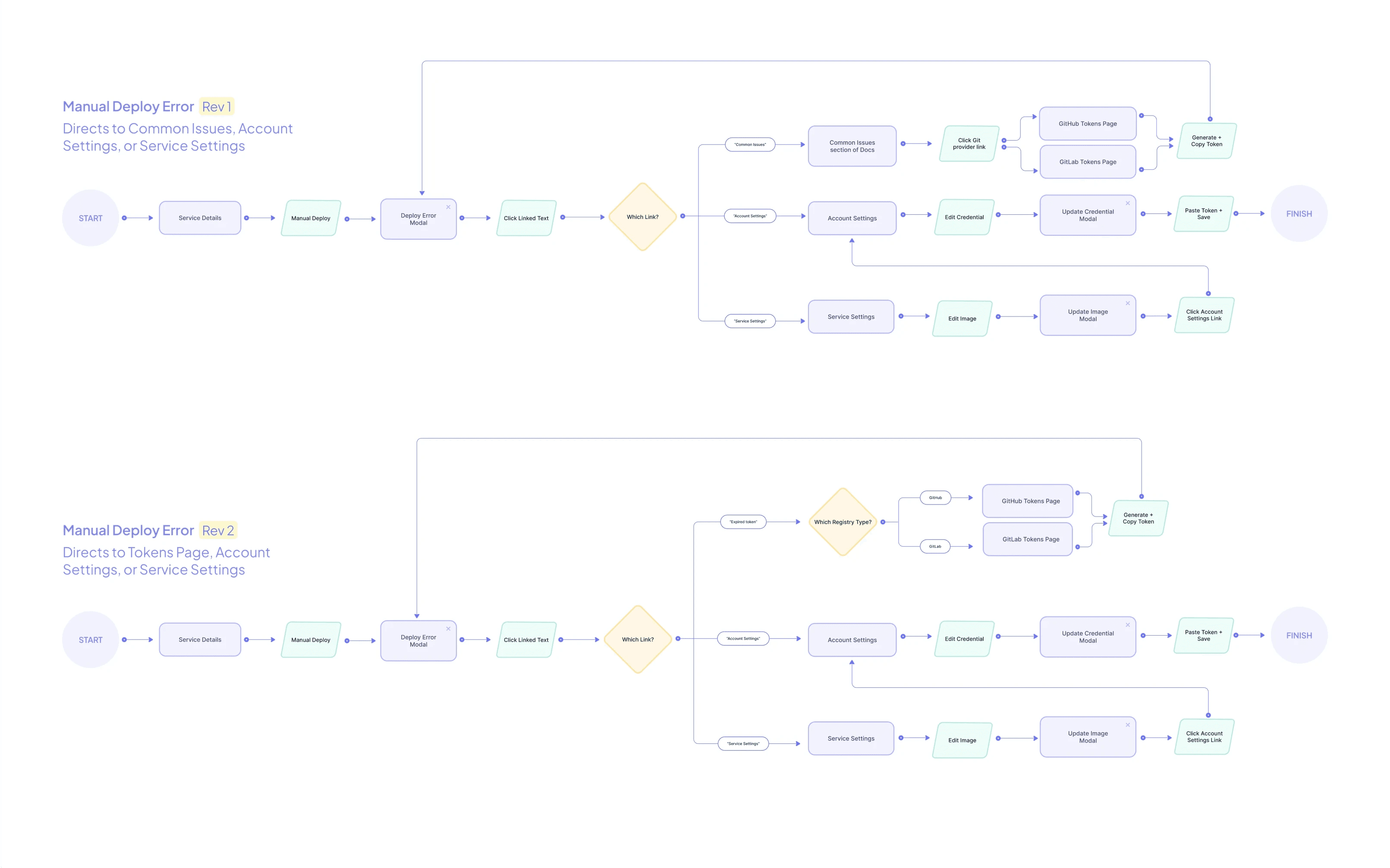
While there were many aspects of the user experience design that were complex, one of the biggest obstacles when designing for this feature revolved around engineering feasibility. I noticed a large hole in the user flow when it came to expiring tokens used for authorizing credentials when deploying from a private registry.
After much discussion with backend engineering and product teams, it was concluded that we had no way of explicitly knowing when a personal access token issued by GitHub, GitLab, or DockerHub would expire, making it hard to directly notify users of expired tokens within the Render platform itself. We had to rely on third party email notifications from GH, GL, or DockerHub, as well make it top priority to provide clear directions within our platform when users ran into errors during their workflow due to an expired token.
While there were many aspects of the user experience design that were complex, one of the biggest obstacles when designing for this feature revolved around engineering feasibility. I noticed a large hole in the user flow when it came to expiring tokens used for authorizing credentials when deploying from a private registry.
After much discussion with backend engineering and product teams, it was concluded that we had no way of explicitly knowing when a personal access token issued by GitHub, GitLab, or DockerHub would expire, making it hard to directly notify users of expired tokens within the Render platform itself. We had to rely on third party email notifications from GH, GL, or DockerHub, as well make it top priority to provide clear directions within our platform when users ran into errors during their workflow due to an expired token.



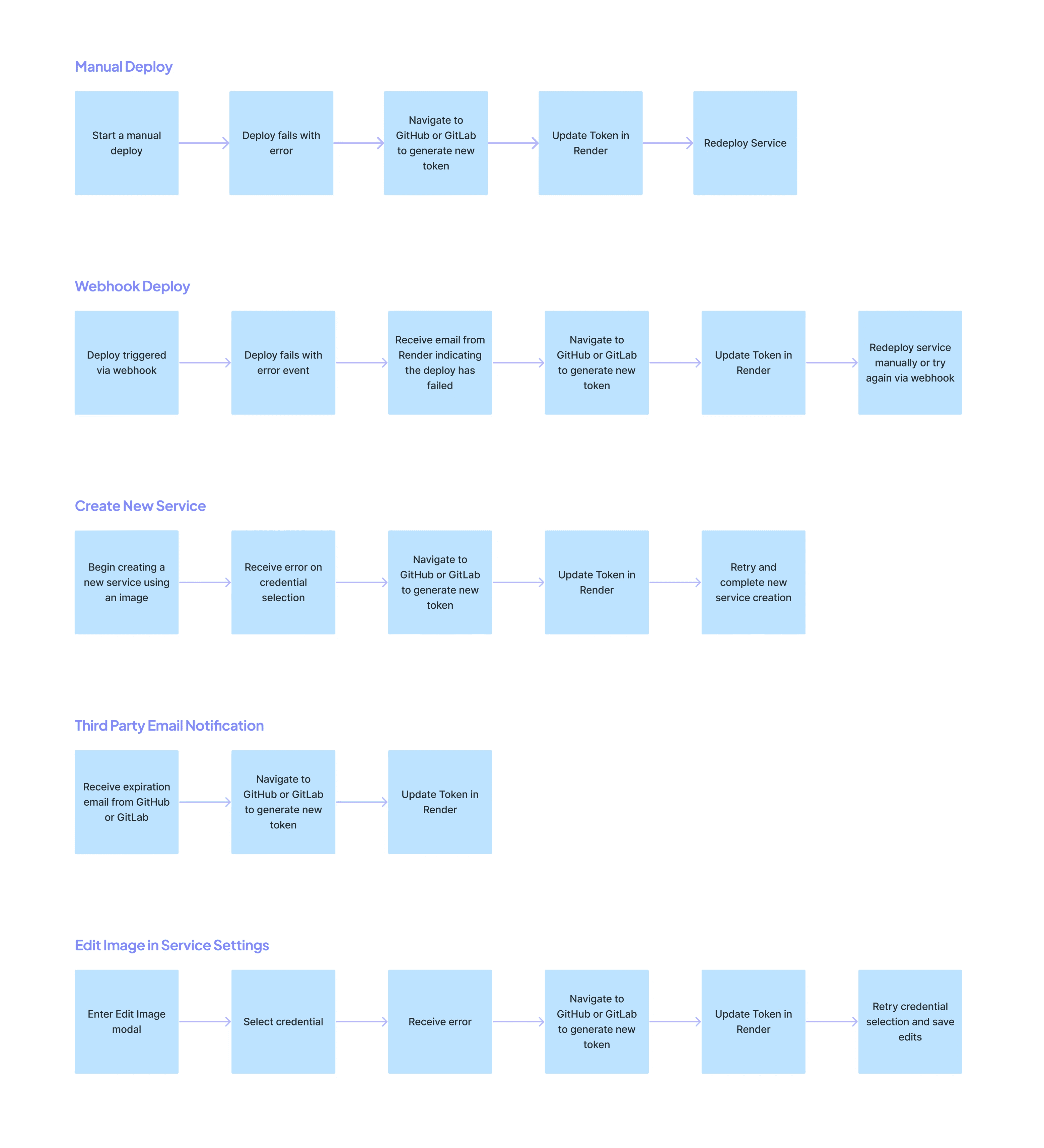
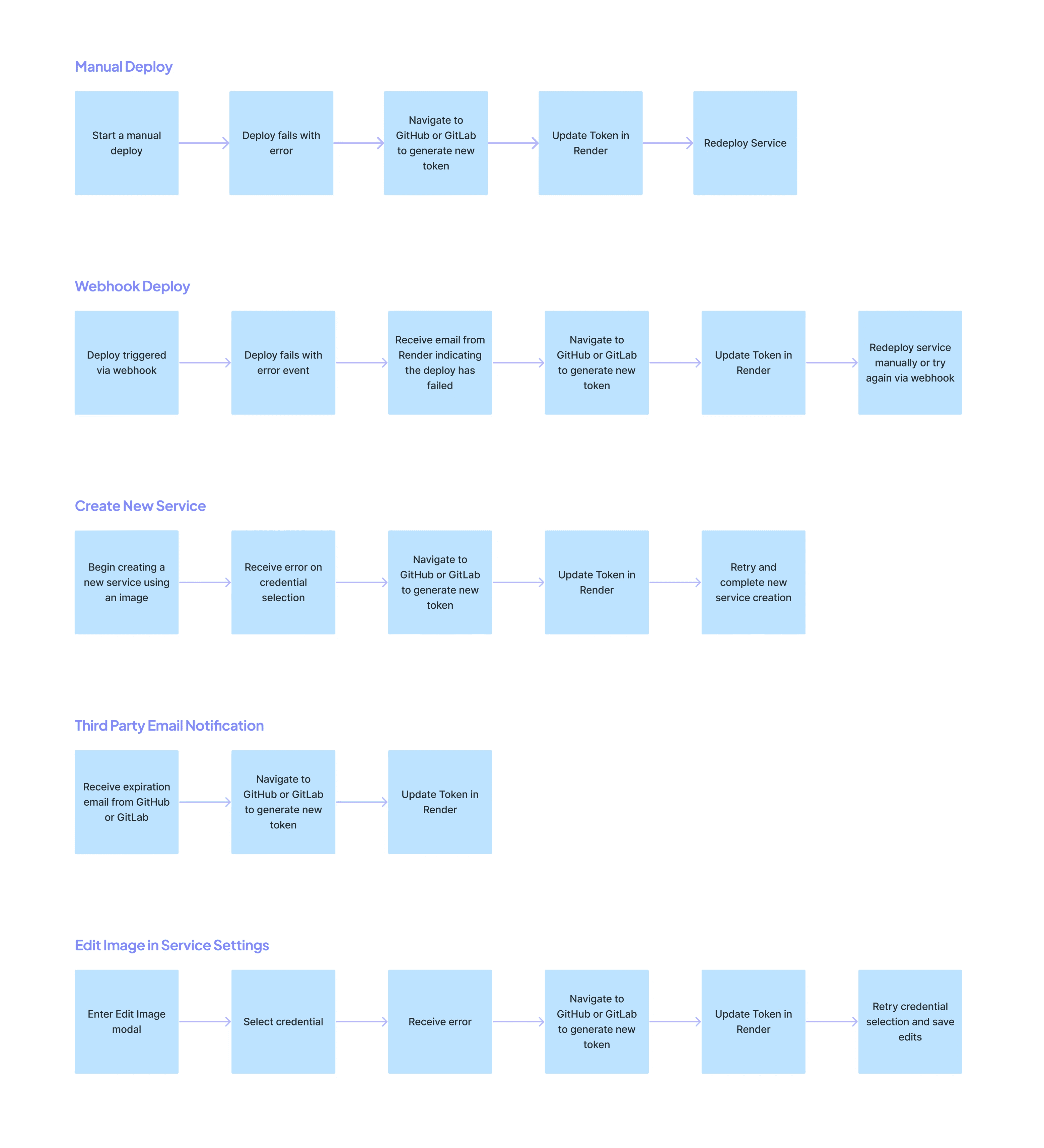
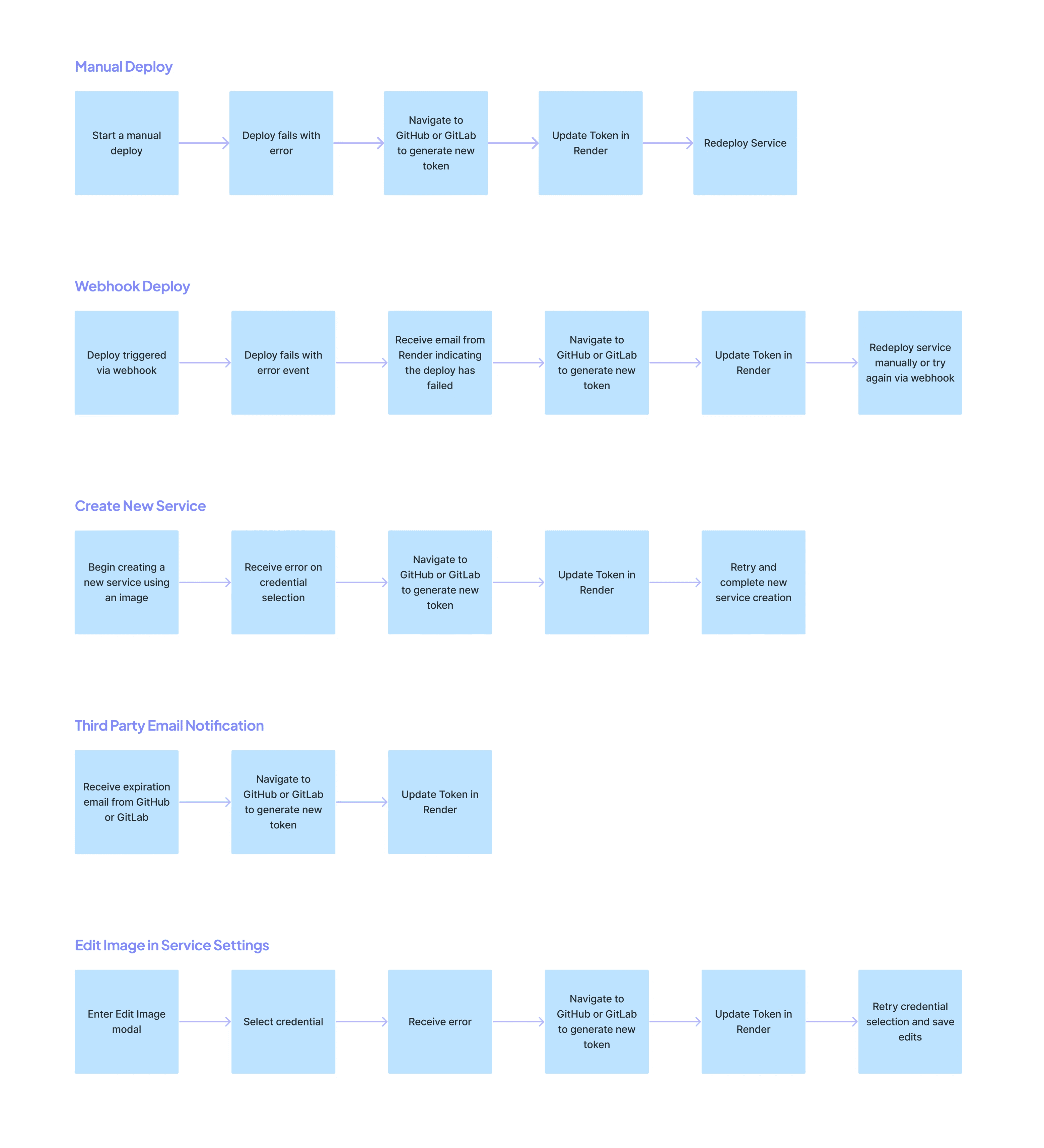
Task Flows
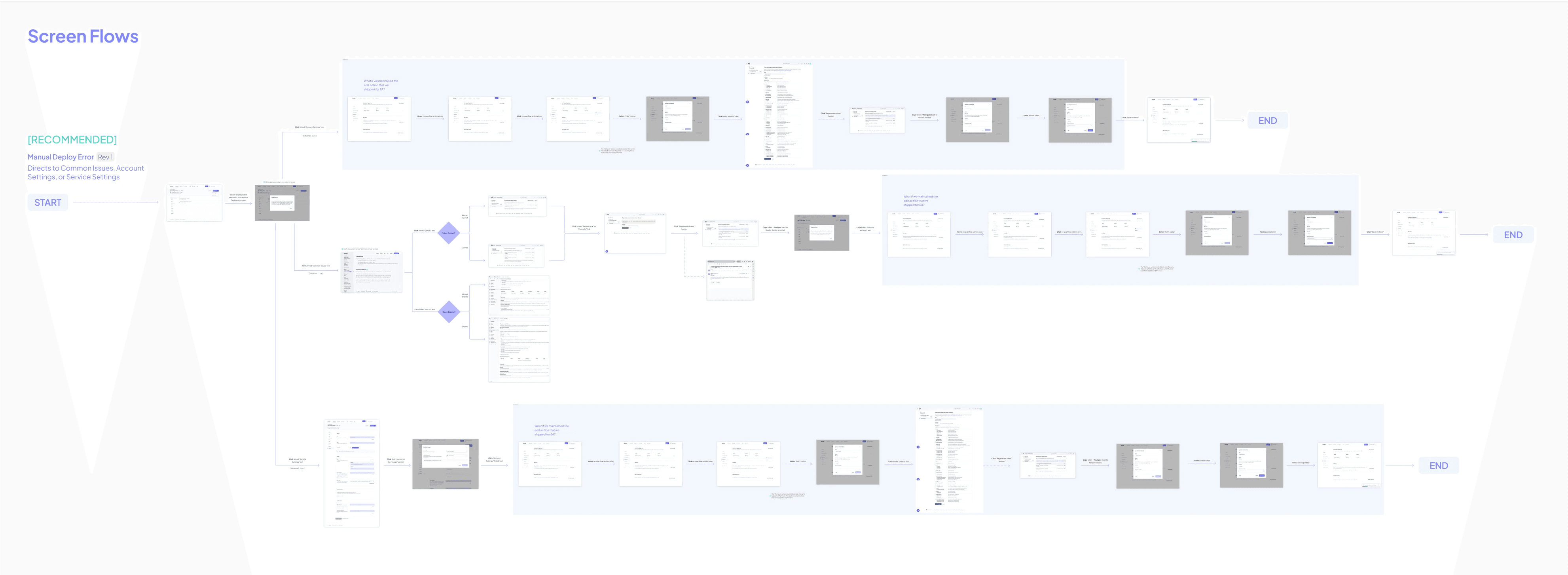
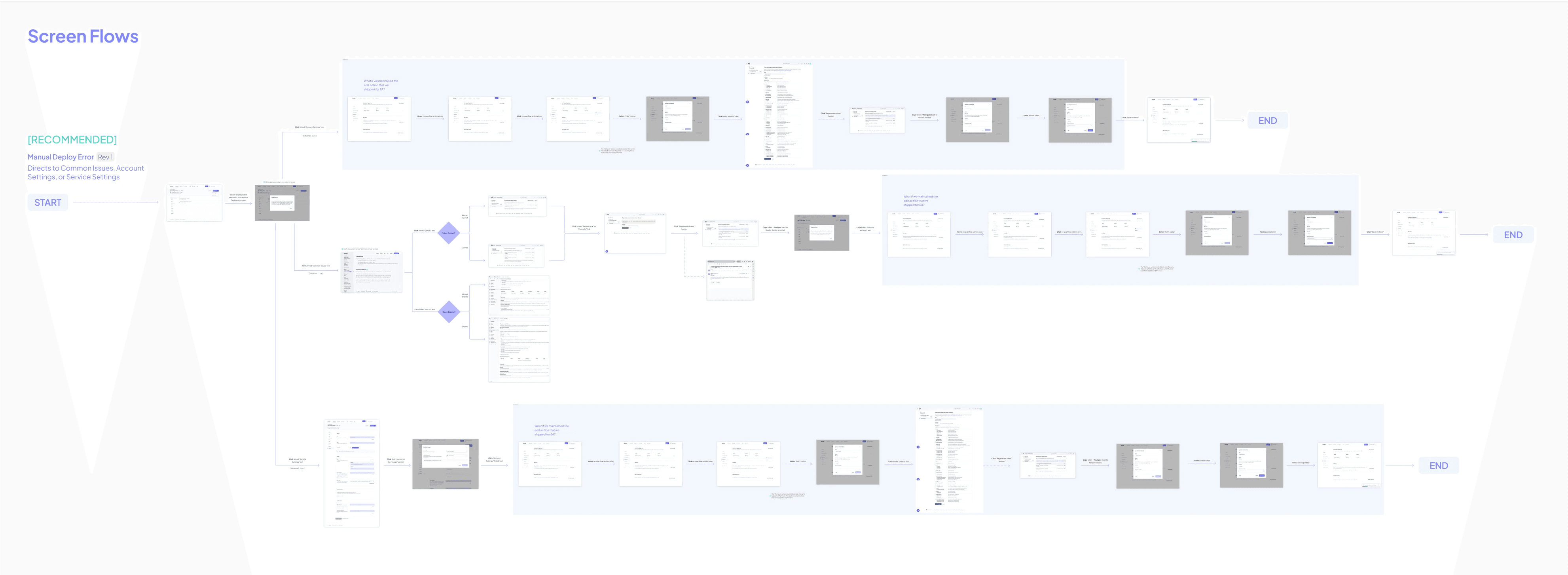
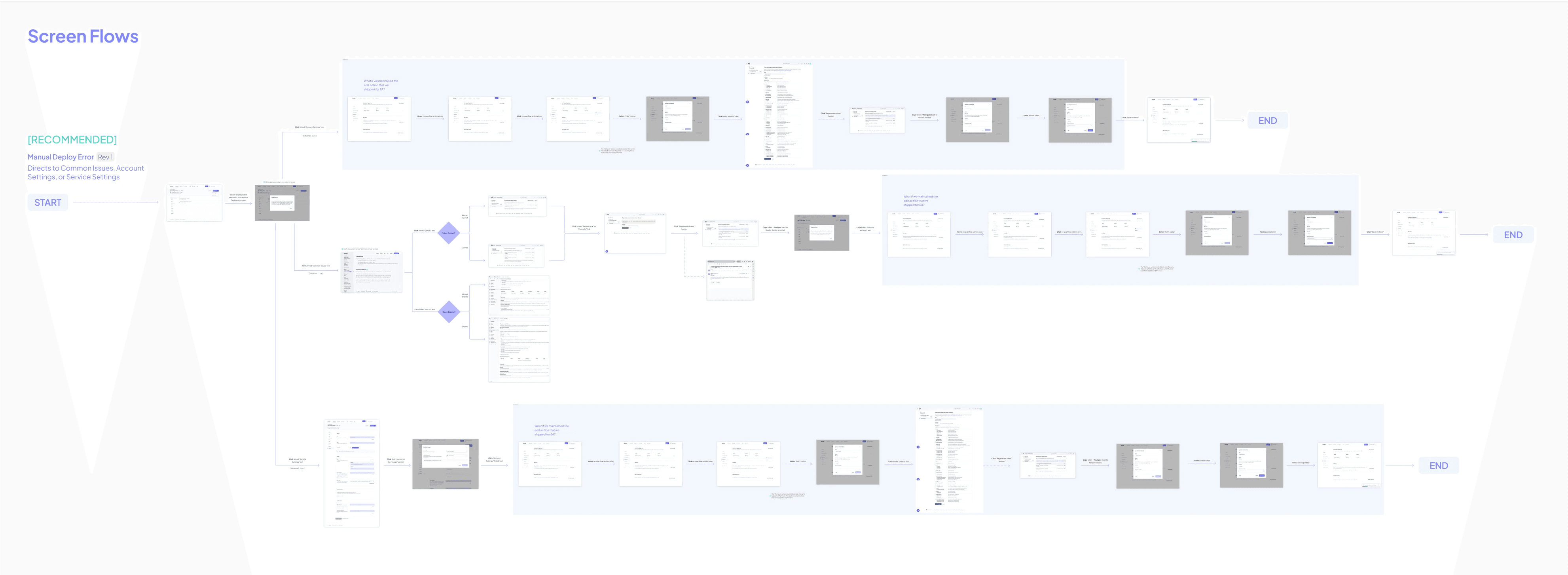
Screen Flows



User Flows



I started by outlining basic task flows for the different paths that could occur around solving token expiration, and then building out detailed user flows for the different paths, before finally moving on to explicit screen flows that incorporated all the views inside and out of Render that users would encounter within a specific path.
I also worked closely with an engineer on my team to write copy for our documentation to ensure users had a clear overview of token expiration and image pull failures, and how to solve their issues.
One key takeaway: I worked with a supervisor that was spread very thin, and I realized that I should have made sure they were more aligned on the goals and issues I was trying to address, because in hindsight it was clear that the flows I was trying to go over with them and the foundational requirements were overwhelming, and we needed to take a step back in order for me to get buy-in and engagement.
I started by outlining basic task flows for the different paths that could occur around solving token expiration, and then building out detailed user flows for the different paths, before finally moving on to explicit screen flows that incorporated all the views inside and out of Render that users would encounter within a specific path.
One key takeaway: I worked with a supervisor that was spread very thin, and I realized that I should have made sure they were more aligned on the goals and issues I was trying to address, because in hindsight it was clear that the flows I was trying to go over with them and the foundational requirements were overwhelming, and we needed to take a step back in order for me to get buy-in and engagement.





The feature was released in Early Access, and eventually General Access, between which there was thankfully little to no confusion expressed in the feedback from users around how to use the feature or troubleshoot potential issues. We were able to "unlock the ideal workflow" for many devs using Render.
The feature was released in Early Access, and eventually General Access, between which there was thankfully little to no confusion expressed in the feedback from users around how to use the feature or troubleshoot potential issues. We were able to "unlock the ideal workflow" for many devs using Render.